CSS 轮廓(outline)
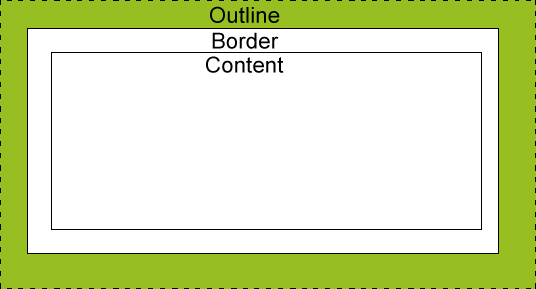
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。。
轮廓(outline)实例
- 在元素周围画线 - 本例演示使用outline属性在元素周围画一条线。.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: 1px solid red;
outline: green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个 !DOCTYP E指定 IE8 支持 outline 属性。</p>
</body>
</html>
- 设置轮廓的样式 - 本例演示如何设置轮廓的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: 1px solid red;
}
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
</style>
</head>
<body>
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。</p>
</body>
</html>
- 设置轮廓的颜色 - 本例演示如何设置轮廓的颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: 1px solid red;
outline-style: dotted;
outline-color: #00ff00;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。</p>
</body>
</html>
- 设置轮廓的宽度 - 本例演示如何设置轮廓的宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one {
border: 1px solid red;
outline-style: solid;
outline-width: thin;
}
p.two {
border: 1px solid red;
outline-style: dotted;
outline-width: 3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE8 支持 outline 属性。</p>
</body>
</html>
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

所有CSS 轮廓(outline)属性
"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的轮廓属性 |
outline-color outline-style outline-width inherit |
2 |
| outline-color | 设置轮廓的颜色 |
color-name hex-number rgb-number invert inherit |
2 |
| outline-style | 设置轮廓的样式 | none dotted dashed solid double groove ridge inset outset inherit |
2 |
| outline-width | 设置轮廓的宽度 | thin medium thick length inherit |
2 |