CSS 语法
实例
- 查看 实例 1 -
<html>
<head>
<style>
body {
background-color: yellow;
}
h1 {
font-size: 36pt;
}
h2 {
color: blue;
}
p {
margin-left: 50px;
}
</style>
</head>
<body>
<h1>This header is 36 pt</h1>
<h2>This header is blue</h2>
<p>This paragraph has a left margin of 50 pixels</p>
</body>
</html>
<html>
<head>
<style>
body {
background-color: tan;
}
h1 {
color: maroon;
font-size: 20pt;
}
hr {
color: navy;
}
p {
font-size: 11pt;
margin-left: 15px;
}
a:link {
color: green;
}
a:visited {
color: yellow;
}
a:hover {
color: black;
}
a:active {
color: blue;
}
</style>
</head>
<body>
<h1>This is a header 1</h1>
<hr>
<p>You can see that the style sheet formats the text</p>
<p><a href="https://www.mifengjc.com" target="_blank">This is a link</a></p>
</body>
</html>
CSS 实例
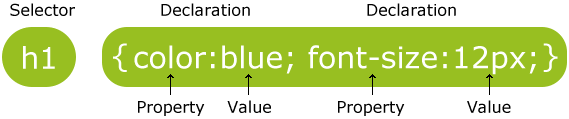
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS 实例
CSS声明总是以分号(;)结束,声明组以大括号({})括起来:
p {
color: red;
text-align: center;
}
为了让CSS可读性更强,你可以每行只描述一个属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这个段落采用CSS样式化。</p>
</body>
</html>
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
/*这是个注释*/
p {
text - align: center;
/*这是另一个注释*/
color: black;
font - family: arial;
}