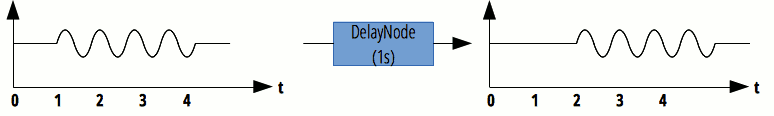
DelayNode - 代表音频处理模块中的延迟线
DelayNode 接口代表延迟线;一个 AudioNode 音频处理模块,它在输入数据到达和传播到输出之间产生延迟。 DelayNode 总是只有一个输入和一个输出,两者都有相同数量的通道。

创建具有循环的图形时,必须在循环中至少有一个 DelayNode,否则参与循环的节点将被静音。
| 输入数量 | 1 |
|---|---|
| 输出数量 | 1 |
| 通道计数模式 | "max" |
| 通道数 |
2(未在默认计数模式下使用) |
| 通道解释 | "speakers" |
构造函数
DelayNode()
创建 DelayNode 对象实例的新实例。或者,您可以使用 BaseAudioContext.createDelay() 工厂方法创建。
属性
从其父类 AudioNode 继承了属性。
DelayNode.delayTime 只读
一个 a-rateAudioParam 表示要应用的延迟量。
方法
没有特有的方法; 从其父类 AudioNode 继承了方法。
实例
我们创建了一个简单的示例,允许您在常量循环上播放三个不同的样本 — 请参阅 create-delay(您也可以查看源代码)。如果只按下播放按钮,循环将立即开始;如果将滑块向上滑动到右侧,然后按播放按钮,将引入延迟,因此循环声音不会在短时间内开始播放。
var AudioContext = window.AudioContext || window.webkitAudioContext;
var audioCtx = new AudioContext();
var synthDelay = audioCtx.createDelay(5.0);
...
var synthSource;
playSynth.onclick = function() {
synthSource = audioCtx.createBufferSource();
synthSource.buffer = buffers[2];
synthSource.loop = true;
synthSource.start();
synthSource.connect(synthDelay);
synthDelay.connect(destination);
this.setAttribute('disabled', 'disabled');
}
stopSynth.onclick = function() {
synthSource.disconnect(synthDelay);
synthDelay.disconnect(destination);
synthSource.stop();
playSynth.removeAttribute('disabled');
}
...
var delay1;
rangeSynth.oninput = function() {
delay1 = rangeSynth.value;
synthDelay.delayTime.setValueAtTime(delay1, audioCtx.currentTime);
}
规范
| 规范 | 状态 | 备注 |
|---|---|---|
| Web Audio API DelayNode 的定义 |
工作草案 | - |
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 14 | 支持 | 25 | 不支持 | 15 | 6 |
DelayNode() constructor |
551 | 未知 | 53 | 不支持 | 42 | 未知 |
delayTime |
14 | 12 | 25 | 不支持 | 15 | 6 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 14 | 14 | 支持 | 26 | 未知 | 15 | 未知 |
DelayNode() constructor |
551 | 551 | 未知 | 53 | 未知 | 42 | 未知 |
delayTime |
支持 | 14 | 支持 | 26 | 未知 | 15 | 未知 |
1. 在版本 59 之前,不支持默认值。