XRTargetRayMode - 描述了通过输入控制器的目标射线产生的方法
XRTargetRayMode 是 WebXR 设备 API 的枚举类型,描述了通过输入控制器的目标射线产生的方法。瞄准可以通过使用视线跟踪系统看着目标,用手控制器、手套或运动跟踪系统指向目标,或用屏幕上的手指或鼠标点击或点击目标来实现。
一般来说,目标射线是从目标系统的源头沿着目标射线沿着用户正在看或指向的方向绘制的。射线的样式通常由您决定,指示射线终点的方法也取决于您。可以通过绘制形状或突出显示目标表面或对象来指示目标点或对象。
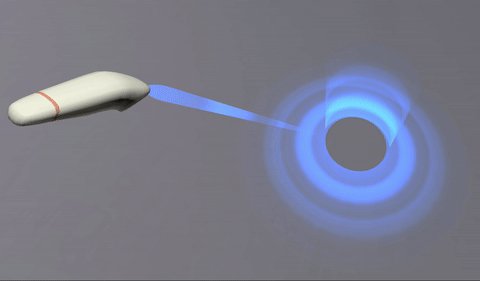
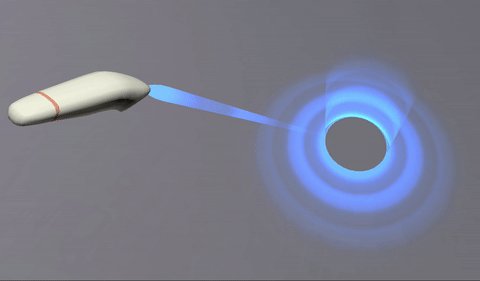
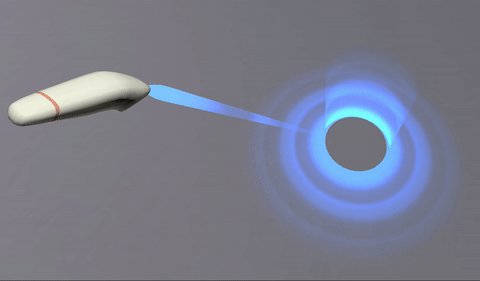
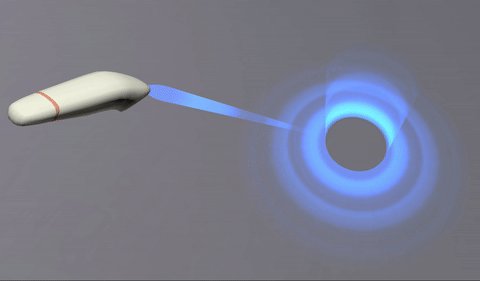
手动控制器发出的目标射线。

目标光线可以是简单的线条(理想情况下,随着距离的增加而逐渐淡出),也可以是动画效果,如上图截图所示的科幻 “相位器” 风格。
值
gaze
用户正在使用视线跟踪系统(或视线输入系统),它可以检测用户的视线方向。。目标光线将从观看者的眼睛开始绘制,并遵循观看者的方向。
screen
使用触摸屏,鼠标或其他触觉输入设备上的点击指示目标射线的方向。
tracked-pointer
使用用户指向目标方向的手持设备或手部跟踪系统执行目标定位。目标射线从手(或手中的对象)沿目标方向延伸。方向是使用特定于平台的规则来确定的,但是如果不存在这样的规则,那么方向是通过假设用户正从他们的手伸出食指来选择的。
实例
该代码片段显示了每帧调用一次函数的一部分。它寻找具有非 null 的 targetRaySpace 输入。具有此属性值的输入表示从用户向外投射目标射线的输入。
对于每个这样的输入,此实例查找其 targetRayMode 为 tracked-pointer 的输入,表示该输入实际上旨在表示目标设备,而不是注视设备,屏幕点击或鼠标单击。对于跟踪的指针,将调用 myRenderTargetRayAsBeam() 函数,以从输入控制器的虚拟位置沿其指向的方向向外渲染光束。
该代码应继续执行诸如绘制控制器或代表用户在虚拟空间中的位置的任何对象之类的任务,以及任何其他与输入有关的任务。
function updateInputSources(session, frame, refSpace) {
for (let source of session.getInputSources()) {
let targetRayPose = frame.getPose(inputSource.targetRaySpace, refSpace);
if (targetRayPose) {
if (source.targetRayMode == "tracked-pointer") {
myRenderTargetRayAsBeam(targetRayPose);
}
}
/* ... */
}
}
有关更多详细信息和更完整的实例,请参见文章输入和输入源。
规范
| 规范 | 状态 | 备注 |
|---|---|---|
| WebXR Device API XRTargetRayMode 的定义 |
工作草案 | 初始定义。 |
桌面浏览器兼容性
暂无兼容数据