ScriptProcessorNode - 用于使用 JavaScript 生成,处理或分析音频
已废弃
该特性已经从 Web 标准中删除,虽然一些浏览器目前仍然支持它,但也许会在未来的某个时间停止支持,请尽量不要使用该特性。
ScriptProcessorNode 接口用于使用 JavaScript 生成,处理或分析音频。
注意:自 2014 年 8 月 29 日 Web Audio API 规范发布以来,此功能已被标记为已弃用,并已由 AudioWorklet 替代(请参见
AudioWorkletNode)。
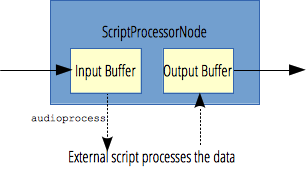
ScriptProcessorNode 接口是一个 AudioNode 音频处理模块,该模块链接到两个缓冲区,一个包含输入音频数据,一个包含处理后的输出音频数据。每当输入缓冲区包含新数据时,都会向对象发送一个实现 AudioProcessingEvent 接口的事件,并且事件处理程序在用数据填充输出缓冲区时终止该事件处理程序。

当调用 AudioContext.createScriptProcessor() 方法时,输入和输出缓冲区的大小在创建时定义(两者均由 AudioContext.createScriptProcessor() 的 bufferSize 参数定义)。缓冲区的大小必须在 256 和 16384 之间为 2 的幂,即 256, 512, 1024, 2048,4096,8192 或 16384。较小的数字会降低_延迟_,但是可能需要较大的数字才能避免音频中断和毛刺。
如果未定义缓冲区大小(建议这样做),浏览器将选择其启发式认为合适的缓冲区大小。
| 输入数量 | 1 |
|---|---|
| 输出数量 | 1 |
| 通道计数模式 | max |
| 通道数 | 2 (在默认计数模式下不使用) |
| 通道解释 | speakers |
属性
从其父接口 AudioNode 继承了属性。
ScriptProcessorNode.bufferSize 只读
返回一个表示输入和输出缓冲区大小的整数。它的值是 2 的幂,范围是 256 至 16384。
方法
没有特有的方法;从其父接口 AudioNode 继承了方法。
事件
使用 addEventListener() 或通过为此接口的 oneventname 属性分配事件监听器来监听这些事件
audioprocess
当 ScriptProcessorNode 的输入缓冲区准备好处理时触发。也可以通过 onaudioprocess 事件处理程序属性处理。
实例
以下实例显示了 ScriptProcessorNode 的基本用法,即获取通过 AudioContext.decodeAudioData() 加载的音轨,对其进行处理,并对输入音轨(缓冲区)的每个音频样本添加一点白噪声,并通过 AudioDestinationNode 播放它。对于每个通道和每个样本帧 scriptNode.onaudioprocess 函数获取相关的 audioProcessingEvent,并使用它循环通过输入缓冲区的每个通道和每个通道中的每个样本,并添加少量白噪声,然后将结果设置为每种情况下的输出样本。
注意:有关完整的工作实例,请参见我们的 script-processor-node github 存储库(另请查看源代码。
var myScript = document.querySelector('script');
var myPre = document.querySelector('pre');
var playButton = document.querySelector('button');
// 创建 AudioContext 和缓冲源
var audioCtx = new AudioContext();
source = audioCtx.createBufferSource();
// 创建一个 ScriptProcessorNode,其 bufferSize 为 4096,并具有单个输入和输出通道
var scriptNode = audioCtx.createScriptProcessor(4096, 1, 1);
console.log(scriptNode.bufferSize);
// 通过 XHR 和 decodeAudioData 加载音轨
function getData() {
request = new XMLHttpRequest();
request.open('GET', 'viper.ogg', true);
request.responseType = 'arraybuffer';
request.onload = function() {
var audioData = request.response;
audioCtx.decodeAudioData(audioData, function(buffer) {
myBuffer = buffer;
source.buffer = myBuffer;
},
function(e){"解码音频数据时出错" + e.err});
}
request.send();
}
// 为节点提供处理音频事件的功能
scriptNode.onaudioprocess = function(audioProcessingEvent) {
// 输入缓冲区是我们之前加载的歌曲
var inputBuffer = audioProcessingEvent.inputBuffer;
// 输出缓冲区包含将被修改和播放的样本
var outputBuffer = audioProcessingEvent.outputBuffer;
// 循环通过输出通道(在这种情况下,只有一个)
for (var channel = 0; channel < outputBuffer.numberOfChannels; channel++) {
var inputData = inputBuffer.getChannelData(channel);
var outputData = outputBuffer.getChannelData(channel);
// 循环访问 4096 个样本
for (var sample = 0; sample < inputBuffer.length; sample++) {
// 使输出等于输入
outputData[sample] = inputData[sample];
// 给每个输出样本增加噪声
outputData[sample] += ((Math.random() * 2) - 1) * 0.2;
}
}
}
getData();
// 连线播放按钮
playButton.onclick = function() {
source.connect(scriptNode);
scriptNode.connect(audioCtx.destination);
source.start();
}
// 当缓冲源停止播放时,断开所有连接
source.onended = function() {
source.disconnect(scriptNode);
scriptNode.disconnect(audioCtx.destination);
}
规范
| 规范 | 状态 | 备注 |
|---|---|---|
| Web Audio API ScriptProcessorNode 的定义 |
工作草案 | - |
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 14 webkit | 12 | 25 | 不支持 | 22 15 webkit | 6 webkit |
audioprocess 事件 | 14 webkit | 12 | 25 | 不支持 | 22 15 webkit | 6 webkit |
bufferSize | 14 webkit | 12 | 25 | 不支持 | 22 15 webkit | 6 webkit |
onaudioprocess | 14 webkit | 12 | 25 | 不支持 | 22 15 webkit | 6 webkit |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 未知 | 25 | 未知 | 22 14 webkit | 6 webkit |
audioprocess 事件 | 支持 | 支持 | 未知 | 25 | 未知 | 22 14 webkit | 6 webkit |
bufferSize | 支持 | 支持 | 未知 | 25 | 未知 | 22 14 webkit | 6 webkit |
onaudioprocess | 支持 | 支持 | 未知 | 25 | 未知 | 22 14 webkit | 6 webkit |