StereoPannerNode - 表示一个简单的立体声声相器节点
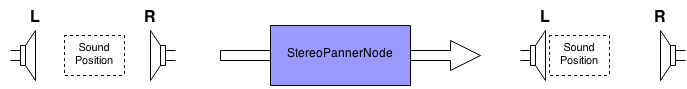
StereoPannerNode 是 Web Audio API 的接口,表示一个简单的立体声声相器节点,该节点可用于向左或向右声相音频流。它是一个 AudioNode 音频处理模块,它使用低成本的等功率平移算法在立体声图像中定位输入的音频流。
pan属性的取值介于 -1(全左平移)和 1(全右平移)之间。与必须使用完整的 PannerNode 相比,引入此接口是一种更简单的方法来应用简单的平移效果。

| 输入数量 | 1 |
|---|---|
| 输出数量 | 1 |
| 通道计数模式 | "clamped-max" |
| 通道数 | 2 |
| 通道解释 | "speakers" |
构造函数
StereoPannerNode()
创建一个新的 StereoPannerNode 对象实例。
属性
从其父节点 AudioNode 继承了属性。
StereoPannerNode.pan 只读
一个 a-rate AudioParam,表示要应用的平移量。
方法
没有特有的方法;从其父接口 AudioNode 继承了方法。
实例
在我们的 StereoPannerNode 实例(请参阅源代码)HTML 中,我们有一个简单的 <audio> 元素以及一个滑块 <input>,用于增加和减少平移值。在 JavaScript 中,我们创建了 MediaElementAudioSourceNode 和 StereoPannerNode,然后使用 connect() 方法将两者连接在一起。然后,我们使用一个 oninput 事件处理程序来更改 StereoPannerNode.pan 参数的值,并在移动滑块时更新平移值显示。
在播放音乐时左右移动滑块,将音乐分别平移到输出的左右扬声器。
var audioCtx = new (window.AudioContext || window.webkitAudioContext)();
var myAudio = document.querySelector('audio');
var panControl = document.querySelector('.panning-control');
var panValue = document.querySelector('.panning-value');
pre.innerHTML = myScript.innerHTML;
// 创建一个 MediaElementAudioSourceNode
// 将 HTMLMediaElement 传入其中
var source = audioCtx.createMediaElementSource(myAudio);
// 创建一个立体声声像器
var panNode = audioCtx.createStereoPanner();
// 事件处理程序功能可在移动滑块时增加向左右平移
panControl.oninput = function() {
panNode.pan.setValueAtTime(panControl.value, audioCtx.currentTime);
panValue.innerHTML = panControl.value;
}
// 将 MediaElementAudioSourceNode 连接到 panNode,将 panNode 连接到目标,因此我们可以播放音乐并使用控件调整平移
source.connect(panNode);
panNode.connect(audioCtx.destination);
规范
| 规范 | 状态 | 备注 |
|---|---|---|
| Web Audio API StereoPannerNode 的定义 |
工作草案 | 初始定义 |
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 41 | ≤18 | 37 | 不支持 | 28 | 不支持 |
StereoPannerNode() 构造函数 | 551 | ≤79 | 53 | 不支持 | 42 | 不支持 |
pan | 41 | 12 | 37 | 不支持 | 28 | 不支持 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 41 | 41 | 未知 | 37 | 未知 | 28 | 不支持 |
StereoPannerNode() 构造函数 | 551 | 551 | 未知 | 53 | 未知 | 42 | 不支持 |
pan | 41 | 41 | 未知 | 37 | 未知 | 28 | 不支持 |
1. 在 Chrome 59 之前,不支持默认值。
2. 在 Samsung Internet 7.0 之前,不支持默认值。