GainNode - 表示音量的变化
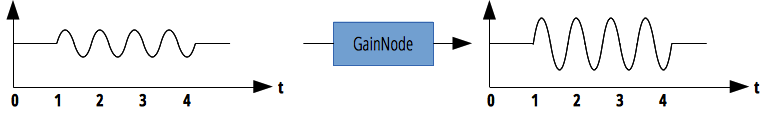
GainNode 接口表示音量的变化。它是一个 AudioNode 音频处理模块,它可以在输入数据传播到输出之前将给定的增益应用于输入数据。 GainNode 总是只有一个输入和一个输出,两者都有相同数量的通道。
增益是一个无单位的值,随时间变化,用来和所有输入通道的每个相应样本相乘。如果更改的话,则会立即应用新增益,从而在结果音频中产生难听的“咔嗒”声音。为了防止这种情况发生,请不要直接更改值,而是在 AudioParam 接口上使用指数插值方法更改。

| 输入数量 | 1 |
|---|---|
| 输出数量 | 1 |
| 通道计数模式 | "max" |
| 通道数 |
2(未在默认计数模式下使用) |
| 通道解释 | "speakers" |
构造函数
GainNode()
创建一个 GainNode 对象的新实例。您不应手动创建增益节点;应使用方法 AudioContext.createGain() 来创建。
属性
从其父类 AudioNode 继承了属性。
GainNode.gain 只读
一个 a-rate AudioParam,表示要应用的增益量。你必须设置 AudioParam.value 或使用 AudioParam 的方法来改变增益的效果。
方法
没有特有的方法; 从其父类 AudioNode 继承了方法。
实例
以下示例显示了 AudioContext 的基本用法,通过 AudioContext 创建了 GainNode,然后单击 “静音” 按钮,更改 gain 属性值,实现静音和取消静音。
以下是部分代码段,不能正常工作 - 有关完整的工作示例,请查看我们的 Voice-change-O-matic 演示( 查看源码。)
<div>
<a class="mute">静音按钮</a>
</div>
var audioCtx = new (window.AudioContext || window.webkitAudioContext)();
var gainNode = audioCtx.createGain();
var mute = document.querySelector('.mute');
var source;
if (navigator.mediaDevices.getUserMedia) {
navigator.mediaDevices.getUserMedia (
// 约束 - 该应用只需要音频
{
audio: true
},
// 成功回调
function(stream) {
source = audioCtx.createMediaStreamSource(stream);
},
// 错误回调
function(err) {
console.log('发生了以下错误:' + err);
}
);
} else {
console.log('您的浏览器不支持 getUserMedia!');
}
source.connect(gainNode);
gainNode.connect(audioCtx.destination);
// ...
mute.onclick = voiceMute;
function voiceMute() {
if(mute.id == "") {
gainNode.gain.setValueAtTime(0, audioCtx.currentTime);
mute.id = "activated";
mute.innerHTML = "取消静音";
} else {
gainNode.gain.setValueAtTime(1, audioCtx.currentTime);
mute.id = "";
mute.innerHTML = "静音";
}
}
规范
| 规范 | 状态 | 备注 |
|---|---|---|
| Web Audio API GainNode 的定义 |
工作草案 | - |
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 14 | 支持 | 25 | 不支持 | 15 | 6 |
GainNode() constructor |
551 | 未知 | 53 | 不支持 | 42 | 未知 |
gain |
14 | 12 | 25 | 不支持 | 15 | 6 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 14 | 14 | 支持 | 26 | 未知 | 15 | 未知 |
GainNode() constructor |
551 | 551 | 未知 | 53 | 未知 | 42 | 未知 |
gain |
支持 | 14 | 支持 | 26 | 未知 | 15 | 未知 |
1. 在 Chrome 59 之前,不支持默认值。