Keyboard API - 提供了与连接到运行浏览器的设备上的物理键盘的工作方法
键盘 API 提供了使用连接到运行浏览器的设备的物理键盘的方法。
它提供了多种功能。键盘映射提供了一个接口,用于检索由键盘上的特定物理键生成的字符串,以便向用户正确识别该键。键盘锁定使网页能够捕获通常由用户代理或底层操作系统保留的按键。键盘 API 的预期用途是 Web 应用程序,例如提供全屏沉浸式体验的游戏或远程访问应用程序。
键盘 API 概念和用法
键盘映射
在物理键盘上,code 属性包含按下的键的物理位置,key 属性包含通过在键盘上的物理位置按下键生成的字符串。key 值考虑了键盘的区域设置(例如,“en-US”)、布局(例如,“QWERTY”)和修饰键状态(Shift、Control 等)。从历史上看,没有办法检索该信息。
键盘映射 API 通过 Keyboard 接口和 KeyboardLayoutMap 接口提供了一种检索特定按键生成的字符串的方法。Keyboard 接口通过 navigator.keyboard 访问。Keyboard 提供了 Keyboard.getLayoutMap 方法,该方法返回一个解析为 KeyboardLayoutMap 对象的承诺,该对象包含用于将代码转换为键的成员。在 UI 事件键盘事件代码值规范的写入系统键部分中可以找到有效代码值的列表。
以下实例演示如何获取与英语 QWERTY 键盘上标记为 W 相关的特定位置或特定布局的字符串。
if (navigator.keyboard) {
var keyboard = navigator.keyboard;
keyboard.getLayoutMap()
.then(keyboardLayoutMap => {
var upKey = keyboardLayoutMap.get('KeyW');
window.alert('按 '+ upKey +' 向上移动。');
});
} else {
// 做其他的事
}
键盘锁定
交互式网页、游戏和远程流媒体体验通常需要在全屏模式下访问特殊键和键盘快捷键。此类键 / 键组合的实例包括 Escape、Alt+Tab 和 Ctrl+N。这些键和键组合通常由用户代理或底层操作系统捕获,如下例所示。
要捕获 “W”、“A”、“S” 和 “D” 键,请使用包含每个键的键代码属性值的列表调用 lock() :
navigator.keyboard.lock(["KeyW", "KeyA", "KeyS", "KeyD"]);
无论按键使用哪种修饰符,这都会捕获这些键。假设标准的美国 QWERTY 布局,注册 KeyW 可确保将 “W”、Shift+“W”、Control+“W”、Control+Shift+“W” 以及所有其他带有 “W” 的键修饰符组合发送到应用程序. 这同样适用于 “KeyA”、“KeyS” 和 “KeyD”。
写入系统键
通过 Keyboard.lock 传递的代码和 KeyboardLayoutMap 接口的各种方法称为 “写入系统键”。
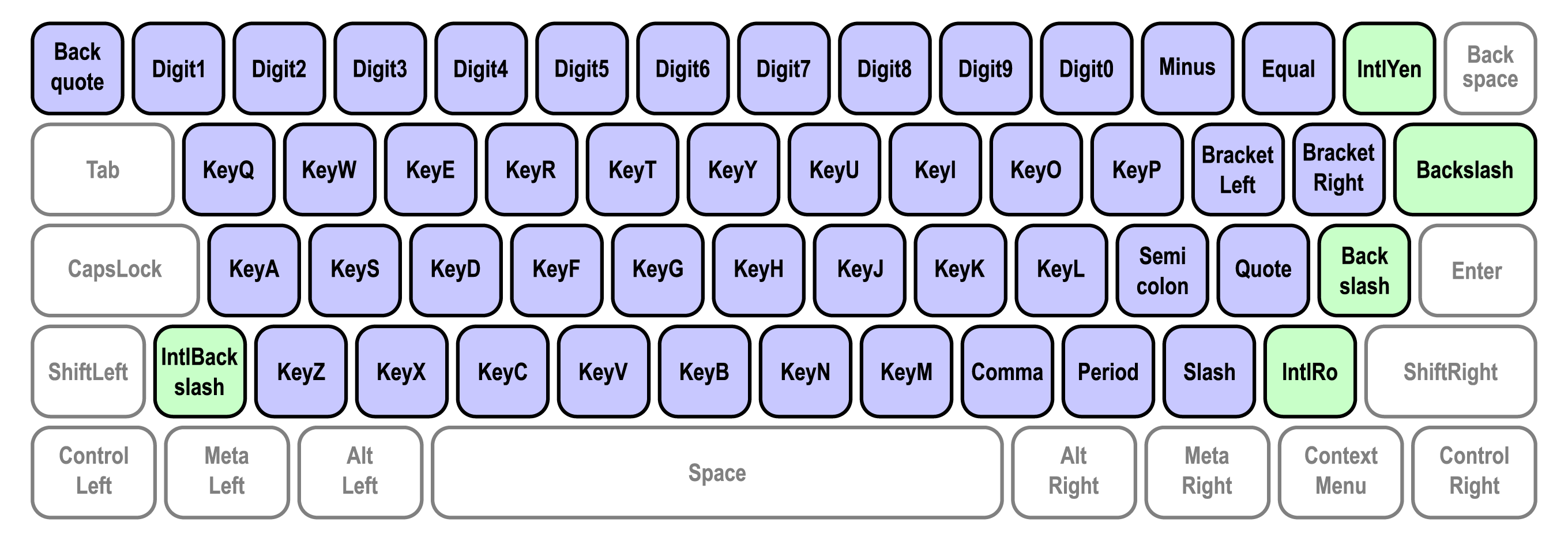
“写入系统键” 在 UI 事件键盘事件代码值规范的写入系统键部分定义为根据当前区域设置和键盘布局改变含义的物理键。这些键如下所示。所有标准键盘上都有蓝色键,而绿色键仅在某些键盘上可用。

接口
Keyboard
提供检索键盘布局映射和切换从物理键盘捕获按键的功能。
KeyboardLayoutMap
一个类似 map 的对象,具有检索与特定物理键相关的字符串的功能。
navigator.keyboard 只读
返回一个 Keyboard 对象,该对象提供了访问检索键盘布局映射和切换从物理键盘捕获按键的功能。
规范
| 规范 | 状态 | 备注 |
|---|---|---|
| Keyboard Map | 编者的草案 | 初始定义。 |
| Keyboard Lock | 编者的草案 | 初始定义。 |
浏览器兼容性
Keyboard API
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 68 | 79 | 不支持 | 不支持 | 55 | 不支持 |
getLayoutMap | 69 | 79 | 不支持 | 不支持 | 56 | 不支持 |
lock | 68 | 79 | 不支持 | 不支持 | 55 | 不支持 |
unlock | 68 | 79 | 不支持 | 不支持 | 55 | 不支持 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 不支持 | 不支持 |
getLayoutMap | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 不支持 | 不支持 |
lock | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 不支持 | 不支持 |
unlock | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 不支持 | 不支持 |
Keyboard lock API键盘锁 API
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 69 | 79 | 不支持 | 不支持 | 55 | 不支持 |
entries | 69 | 79 | 不支持 | 不支持 | 56 | 不支持 |
forEach | 69 | 79 | 不支持 | 不支持 | 56 | 不支持 |
get | 69 | 79 | 不支持 | 不支持 | 56 | 不支持 |
has | 69 | 79 | 不支持 | 不支持 | 56 | 不支持 |
keys | 69 | 79 | 不支持 | 不支持 | 56 | 不支持 |
size | 69 | 79 | 不支持 | 不支持 | 56 | 不支持 |
values | 69 | 79 | 不支持 | 不支持 | 56 | 不支持 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 48 | 不支持 |
entries | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 48 | 不支持 |
forEach | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 48 | 不支持 |
get | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 48 | 不支持 |
has | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 48 | 不支持 |
keys | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 48 | 不支持 |
size | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 不支持 | 不支持 |
values | 不支持 | 不支持 | 未知 | 不支持 | 未知 | 48 | 不支持 |