HTML <table> 元素
HTML <table> 元素表示表格数据 - 即在由包含数据的单元格的行和列组成的二维表格中呈现的信息。
一个简单的 HTML 表格,包含两列两行:
<table>
<tr>
<th>月份</th>
<th>存款</th>
</tr>
<tr>
<td>一月</td>
<td>600元</td>
</tr>
</table>
特性
| 内容类别 | 流式内容 |
|---|---|
| 允许的内容 | 按照这个顺序: |
| 标签省略 | 不允许,开始标签和结束标签都不能省略。 |
| 允许的父元素 | 任何接受流式内容的元素 |
| 允许的 ARIA 角色 | 任意 |
| DOM 接口 | HTMLTableElement |
属性
该元素包含了全局属性。以下列出属性现在已被弃用。
align
该枚举属性表示在文档中如何对齐表格。它可以有以下值:
-
left:表格显示在文档的左侧; -
center:表格显示在文档的中间; -
right:表格显示在文档的右侧;
使用注意
- 不要使用该属性,因为它已经被废弃了。
<table>元素应该使用 CSS 来设置样式。设置margin-left和margin-right为auto或者margin为0 auto可以实现align属性类似的效果。- 在 Firefox 4 之前,Firefox 也支持在 quirks 模式下的使用
middle,absmiddle和abscenter作为center的同义词。
bgcolor
该属性定义了表格的背景颜色。它是 sRGB 中定义的 6 位十六进制代码之一,以 '#' 为前缀。也可以使用十六种预定义颜色字符串中的一种:
black = "#000000" |
green = "#008000" |
||
silver = "#C0C0C0" |
lime = "#00FF00" |
||
gray = "#808080" |
olive = "#808000" |
||
white = "#FFFFFF" |
yellow = "#FFFF00" |
||
maroon = "#800000" |
navy = "#000080" |
||
red = "#FF0000" |
blue = "#0000FF" |
||
purple = "#800080" |
teal = "#008080" |
||
fuchsia = "#FF00FF" |
aqua = "#00FFFF" |
使用说明: 不要使用该属性,因为它已经被废弃了。
<table>元素应该使用 CSS 来设置样式。使用 CSS 的background-color属性可以实现类似bgcolor属性的效果。
border
该整数属性以像素为单位定义表格周围框架的大小。如果设置为 0,则 frame 属性设置为 void。
使用说明: 不要使用该属性,因为它已经被废弃了。
<table>元素应该使用 CSS 来设置样式。要实现类似border属性的效果,可以使用 CSS 的border,border-color,border-width和border-style属性。
cellpadding
该属性定义了单元格的内容与其边框之间的空间,显示与否。如果 cellpadding 的长度以像素定义,则该像素大小的空间将应用于单元格内容的四个边上。如果长度是使用百分比值定义的,内容将居中,总的垂直(上和下)长度将代表这个百分比。这同样适用于总的水平(左和右)空间。
使用说明: 不要使用该属性,因为它已经被废弃了。
<table>元素应该使用 CSS 来设置样式。要实现类似cellpadding属性的效果,可以为<table>元素设置border-collapse属性,其值为collapse,同时为<td>元素设置padding属性。
cellspacing
该属性以百分比值或像素定义两个单元格之间的空间大小。该属性在水平和垂直方向上应用到表格的顶部和第一行的单元格之间,表格和第一列的左侧,表格的右侧以及最后一列和底部表和最后一行。
使用说明: 不要使用该属性,因为它已经被废弃了。
<table>元素应该使用 CSS 来设置样式。要实现类似cellspacing属性的效果,可以为<table>元素设置border-spacing属性。<td>元素设置padding属性。如果设置了border-collapse为collapse,则border-spacing将不起作用。
frame
该枚举属性定义了表格周围框架的哪个边必须显示。它可能有以下值:
above,below,hsides,vsides,lhs,rhs,border,box 和 void。
使用说明: 不要使用该属性,因为它已经被废弃了。
<table>元素应该使用 CSS 来设置样式。要实现类似frame属性的效果,可以使用border-style和border-width属性。
rules
该枚举属性定义规则(即行)应出现在表中的位置。它可以有以下值:
-
none,表示不会显示任何规则;它是默认值; -
groups,这会使规则只在行组(由<thead>,<tbody>和<tfoot>)和列组之间(由<col>和<colgroup>元素定义)显示; -
rows,这将使规则在行之间显示; -
columns,这将使规则在列之间显示; -
all,这将使规则列和行之间显示。
注意:
summary
该属性定义了表格内容摘要的替代文本。通常情况下,它用于有盲人屏幕浏览网页的视障人士获取关于表格的信息。如果要想对于非视力受限的人来说也可以提供作用,请考虑使用 <caption> 替代。summary 属性不是必需的,当有 <caption> 元素发挥它应有的作用时,则可以省略 summary。
使用说明: 不要使用该属性,因为它已经被废弃了。作为替代,请选择其中一种方法来添加表格的说明:
width
该属性定义了表格的宽度。宽度可以是像素或百分比值。百分比的值将由表格的父容器的宽度来定义,即 100% 为父容器的宽度。
使用说明: 不要使用该属性,因为它已经被废弃了。
<table>元素应该使用 CSS 来设置样式。请改用width和border-width属性。
事件属性
<table> 元素支持 HTML 的事件属性。
更多实例
简单表格
<style>
table {
border-collapse: collapse;
border-spacing: 0px;
}
table,
th,
td {
padding: 5px;
border: 1px solid black;
}
</style>
<table>
<tbody>
<tr>
<td>张</td>
<td>三</td>
</tr>
<tr>
<td>李</td>
<td>四</td>
</tr>
</tbody>
</table>
带有头部的简单表格
<style>
table {
border-collapse: collapse;
border-spacing: 0px;
}
table,
th,
td {
padding: 5px;
border: 1px solid black;
}
</style>
<p>带有头部的简单表格</p>
<table>
<tr>
<th>姓</th>
<th>名</th>
</tr>
<tr>
<td>张</td>
<td>三</td>
</tr>
<tr>
<td>李</td>
<td>四</td>
</tr>
</table>
带有 thead,tfoot 和 tbody 的表格
<style>
table {
border-collapse: collapse;
border-spacing: 0px;
}
table,
th,
td {
padding: 5px;
border: 1px solid black;
}
</style>
<p>带有 <code>thead</code>,<code>tfoot</code> 和 <code>tbody</code> 的表格</p>
<table>
<thead>
<tr>
<th>头部内容 1</th>
<th>头部内容 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>主体内容 1</td>
<td>主体内容 2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>底部内容 1</td>
<td>底部内容 2</td>
</tr>
</tfoot>
</table>
带有 colgroup 的表格
<style>
table {
border-collapse: collapse;
border-spacing: 0px;
}
table,
th,
td {
padding: 5px;
border: 1px solid black;
}
</style>
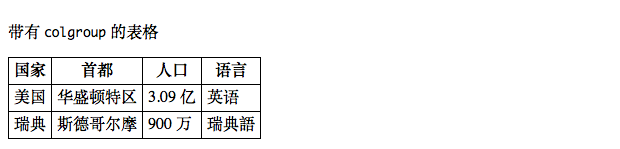
<p>带有 <code>colgroup</code> 的表格 </p>
<table>
<colgroup span="4"></colgroup>
<tr>
<th>国家</th>
<th>首都</th>
<th>人口</th>
<th>语言</th>
</tr>
<tr>
<td>美国</td>
<td>华盛顿特区</td>
<td>3.09 亿</td>
<td>英语</td>
</tr>
<tr>
<td>瑞典</td>
<td>斯德哥尔摩</td>
<td>900 万</td>
<td>瑞典語</td>
</tr>
</table>
带有 colgroup 和 col 的表格
<style>
table {
border-collapse: collapse;
border-spacing: 0px;
}
table,
th,
td {
padding: 5px;
border: 1px solid black;
}
</style>
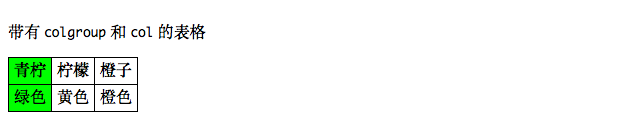
<p>带有 <code>colgroup</code> 和 <code>col</code> 的表格</p>
<table>
<colgroup>
<col style="background-color: #0f0">
<col span="2">
</colgroup>
<tr>
<th>青柠</th>
<th>柠檬</th>
<th>橙子</th>
</tr>
<tr>
<td>绿色</td>
<td>黄色</td>
<td>橙色</td>
</tr>
</table>
带有标题的简单表格
<style>
table {
border-collapse: collapse;
border-spacing: 0px;
}
table,
th,
td {
padding: 5px;
border: 1px solid black;
}
</style>
<p>带有标题的简单表格</p>
<table>
<caption>非常棒的标题</caption>
<tr>
<td>非常棒的数据</td>
</tr>
</table>
使用水平和垂直标题的表格
<style>
table {
border-collapse: collapse;
border-spacing: 0px;
}
table,
th,
td {
padding: 5px;
border: 1px solid black;
}
</style>
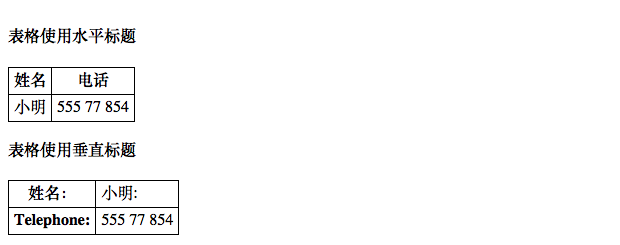
<h4>表格使用水平标题</h4>
<table>
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>小明</td>
<td>555 77 854</td>
</tr>
</table>
<h4>表格使用垂直标题</h4>
<table>
<tr>
<th>姓名:</th>
<td>小明:</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 854</td>
</tr>
</table>
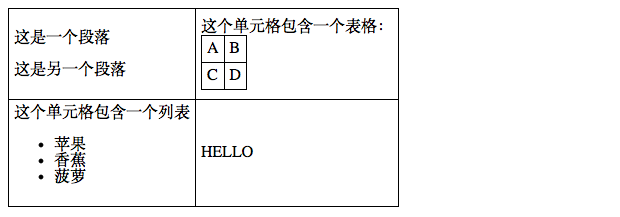
在表格内显示其他的元素
<style>
table {
border-collapse: collapse;
border-spacing: 0px;
}
table,
th,
td {
padding: 5px;
border: 1px solid black;
}
</style>
<table>
<tr>
<td>
<p>这是一个段落</p>
<p>这是另一个段落</p>
</td>
<td>这个单元格包含一个表格:
<table>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>这个单元格包含一个列表
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>菠萝</li>
</ul>
</td>
<td>HELLO</td>
</tr>
</table>
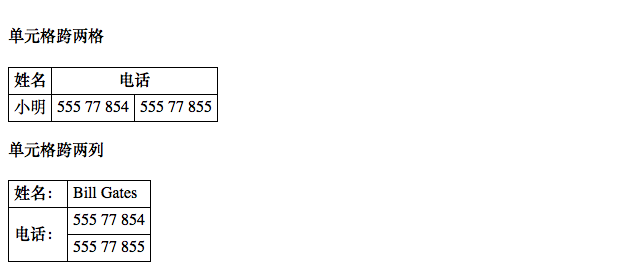
跨行或跨列的表格单元格
<style>
table {
border-collapse: collapse;
border-spacing: 0px;
}
table,
th,
td {
padding: 5px;
border: 1px solid black;
}
</style>
<h4>单元格跨两格</h4>
<table>
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>小明</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>单元格跨两列</h4>
<table>
<tr>
<th>姓名:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">电话:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
规范
| 规范 | 状态 | 备注 |
|---|---|---|
| HTML Living Standard table element 的定义 |
现行的标准 | - |
| HTML5 table element 的定义 |
推荐 | - |
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
align |
1 | 支持 | 1 | 支持 | 支持 | 支持 |
bgcolor |
1 | 支持 | 1 | 支持 | 支持 | 支持 |
border |
1 | 支持 | 1 | 支持 | 支持 | 支持 |
cellpadding |
1 | 支持 | 1 | 支持 | 支持 | 支持 |
cellspacing |
1 | 支持 | 1 | 支持 | 支持 | 支持 |
frame |
1 | 支持 | 1 | 支持 | 支持 | 支持 |
rules |
1 | 支持 | 1 | 支持 | 支持 | 支持 |
summary |
1 | 支持 | 1 | 支持 | 支持 | 支持 |
width |
1 | 支持 | 1 | 支持 | 支持 | 支持 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 1 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
align |
1 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
bgcolor |
1 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
border |
1 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
cellpadding |
1 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
cellspacing |
1 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
frame |
1 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
rules |
1 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
summary |
1 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
width |
1 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
相关链接
- 其他表格相关的 HTML 元素:
<caption>,<col>,<colgroup>,<tbody>,<td>,<tfoot>,<th>,<thead>,<tr>; - 有助于设置
<table>元素的样式的 CSS 属性:-
width来控制表格的宽度; -
border,border-style,border-color,border-width,border-collapse,border-spacing来控制单元格的边界,显示规则和外框。 -
margin和padding来设置单个单元格的内容样式; -
text-align和vertical-align来设置文本和单元格内容的对齐方式。
-
- HTML 教程:HTML 表格
- HTML DOM 参考手册:Table 对象