HTML <content> 元素
已废弃
该特性已经从 Web 标准中删除,虽然一些浏览器目前仍然支持它,但也许会在未来的某个时间停止支持,请尽量不要使用该特性。
HTML <content> 元素 — Web 组件的技术套件中已废弃部分 — 在 Shadow DOM 中用作插入点,不在普通 HTML 中使用。它现在已被 <slot> 元素取代,该元素用在 DOM 中创建一个点,以便可以插入 shadow DOM。
注意: 虽然该元素在规范的早期草案中出现,并且在多个浏览器中实现,但是其已经被更新版本的规范中删除了,因此不应被使用。这里记录的内容有助于调整在以前规范支持时写的代码,以便符合规范的新版本。
特性
| 内容类别 | 透明内容模型。 |
|---|---|
| 允许的内容 | 流式内容。 |
| 标签省略 | 不允许,开始标签和结束标签都不能省略。 |
| 允许的父元素 | 任何接受流式内容的元素。 |
| DOM 接口 | HTMLContentElement |
属性
该元素包含了全局属性。
select
逗号分隔的选择器列表。它的语法与 CSS 选择器相同。他们选择要插入的内容来代替 <content> 元素。
实例
这是一个使用 <content> 元素的简单例子。它是一个 HTML 文档,其中包含所有需要的内容。
注意: 要使该代码生效,您的浏览器必须支持 Web 组件。
<!-- 由 <content> 访问的原始内容 -->
<div>
<h4>My Content Heading</h4>
<p>My content text</p>
</div>
<script>
// 获取上面的<div>。
var myContent = document.querySelector('div');
// 在 <div> 上创建一个 shadow DOM
var shadowroot = myContent.createShadowRoot();
// 在 shadow DOM 中插入新的标题和原来 <p> 标签的内容。
shadowroot.innerHTML = '<h2>Inserted Heading</h2> <content select="p"></content>';
</script>
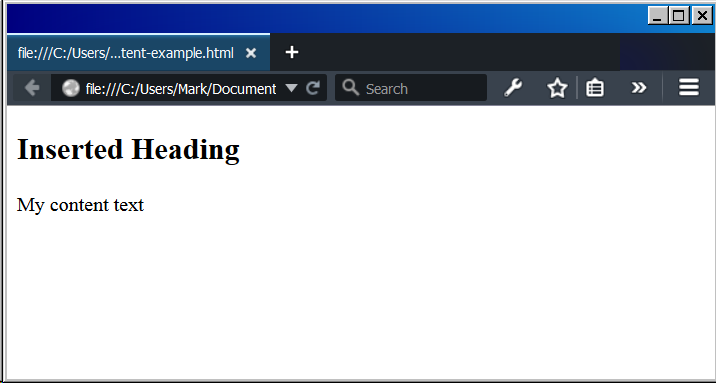
如果您在浏览器中显示它,它应该如下所示。

规范
这个元素不再定义在任何规范中。
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 35 | 不支持 | 331 | 不支持 | 26 | 不支持 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 37 | 37 | 不支持 | 331 | 不支持 | 未知 | 不支持 |
1. 从版本 33 开始:该特性由 dom.webcomponents.enabled 首选项控制(需要设置为 true)。要更改 Firefox 中的首选项,请访问 about:config。