HTML <li> 元素
HTML <li> 元素用于表示列表中的项目。它必须包含在父元素中:有序列表(<ol>),无序列表(<ul>)或菜单(<menu>)。在菜单和无序列表中,列表项通常使用小黑点显示。在有序列表中,它们通常是在左侧显示升序的计数,例如数字或字母。
HTML 两个列表实例:一个有序列表(<ol>)和一个无序列表(<ul>):
<ol>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
特性
| 内容类别 | 无。 |
|---|---|
| 允许的内容 | 流式内容。 |
| 标签省略 | 如果列表项紧随其后的另一个 <li> 元素,或者其父元素中没有更多内容,则可以省略结束标记。 |
| 允许的父元素 |
<ul>,<ol> 或 <menu> 元素。虽然不提倡,但过时的 <dir> 也可以作为它的父级。 |
| 允许的 ARIA 角色 |
menuitem,menuitemcheckbox,menuitemradio,option,presentation,radio,separator,tab,treeitem
|
| DOM 接口 | HTMLLIElement |
属性
该元素包含了全局属性。
value
该整数属性指示由 <ol> 元素定义的列表项目的当前序号值。该属性的唯一允许值是一个数字,即使该列表是以罗马数字或字母显示。随后的列表项目将继续该开始计数。value 属性对无序列表(<ul>)或菜单(<menu>)没有意义。
注意:该属性已在 HTML4 中弃用,但是在 HTML5 重新引入。
注意: 在 Gecko 9.0 之前,负值未正确转换为 0。从 Gecko 9.0 开始,所有的整数值都被正确解析。
type
已废弃 HTML4.01
该字符属性表示编号类型:
-
a:小写字母 -
A:大写字母 -
i:小写罗马数字 -
I:大写罗马数字 -
1:数字
该类型覆盖其父 <ol> 元素使用的类型(如果有的话)。
使用说明: 该属性已经废弃了:改用 CSS
list-style-type属性。
事件属性
<li> 元素支持所有 HTML 事件属性。
更多实例
有序列表,从 1 开始计数
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
有序列表,从 3 开始使用大写罗马数字计数
<ol type="I">
<li value="3">第三项</li>
<li>第四项</li>
<li>第五项</li>
</ol>
无序列表,从 1 开始计数
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
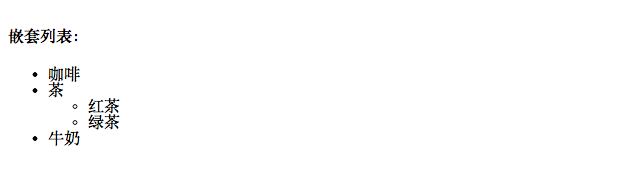
一个嵌套列表 - 列表内的列表
<h4>嵌套列表:</h4>
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶</li>
</ul>
</li>
<li>牛奶</li>
</ul>
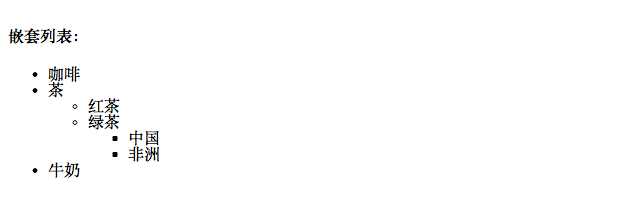
另外一个嵌套列表 - 更复杂的嵌套列表。
<h4>嵌套列表:</h4>
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶
<ul>
<li>中国</li>
<li>非洲</li>
</ul>
</li>
</ul>
</li>
<li>牛奶</li>
</ul>
规范
| 规范 | 状态 | 备注 |
|---|---|---|
HTML Living Standard<li> 的定义 |
现行的标准 | - |
HTML5<li> 的定义 |
推荐 | - |
HTML 4.01 Specification<li> 的定义 |
推荐 | 废弃了 type 属性。 |
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
value |
支持 | 支持 | 1 | 支持 | 支持 | 支持 |
type |
支持 | 支持 | 1 | 支持 | 支持 | 支持 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
value |
支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
type |
支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |