HTML <colgroup> 元素
HTML <colgroup> 元素定义了表格中的一组列。并用于定义列中所有单元格的公共语义。
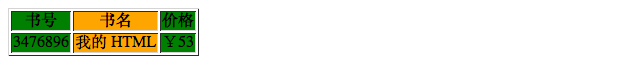
通过 <colgroup> 元素为表格中的三个列设置不同的背景色:
<table border="1">
<colgroup span="2" style="background-color: orange">
<col style="background-color: green">
<col>
</colgroup>
<colgroup style="background-color: green"></colgroup>
<tr>
<th>书号</th>
<th>书名</th>
<th>价格</th>
</tr>
<tr>
<td>3476896</td>
<td>我的 HTML</td>
<td>¥53</td>
</tr>
</table>
特性
| 内容类别 | 无。 |
|---|---|
| 允许的内容 | 如果设置了 span 属性:无,它是一个空元素。 如果未设置:允许零到多个 <col> 元素。 |
| 标签省略 | 可以省略开始标签,如果它的第一个子元素是 <col> 元素,并且它的前面没有省略结束标签的 <colgroup> 元素。结束标签也可以被省略,如果它之后不是空格或注释。 |
| 允许的父元素 |
<table> 元素。 <colgroup> 必须出现在任何可选的 <caption> 元素之后,但在 <thead>,<th>,<tbody>,<tfoot> 和 <tr> 元素之前。 |
| 允许的 ARIA 角色 | 无 |
| DOM 接口 | HTMLTableColElement |
属性
该元素包含了全局属性。
align
该枚举属性指定如何处理每个列单元格内容的水平对齐方式。可能的值是:
-
left,将内容在单元格的左侧对齐; -
center,将内容在单元格中居中; -
right,将内容在单元格右侧对齐; -
justify,将空格插入到文本内容中,以便内容在单元格中两端对齐; -
char,通过char和charoff定义的最小偏移量,将特定字符的文本内容对齐。未实现 (查看 Mozilla bug 2212)。
如果未设置该属性,则默认为 left。它后代的 <col> 元素可以通过自己的 align 属性覆盖该值。
注意: 不要使用该属性,因为它在最新标准中已过时(不支持)。
- 要实现与
left,center,right或justify值相同的效果:
- 不要尝试在
<colgroup>元素的选择器上设置text-align属性。因为<td>元素不是<colgroup>元素的后代,所以它们不会继承它的样式。- 如果表格未使用
colspan属性,则可以每列使用一个td:nth-child(an+b)CSS 选择器,其中 a 是表格的总列数, b 是该列在表中的顺序位置。只有在该选择器中,text-align属性才是有效的。例如td:nth-child(2) { text-align: right; }中,将a设置为零,将b设置为表格中列的位置,使第二列右对齐。- 如果表格使用了
colspan属性,则可以通过组合一些 CSS 属性选择器,如[colspan=n]来实现该效果,尽管这可能是不少的。- 要实现与
char值相同的效果,在 CSS3 中,您可以使用char的值作为text-align属性的值 未实现。
bgcolor
非标准
该属性定义了列组中每列成员的单元格的背景颜色。它是 sRGB 中定义的 6 位十六进制代码之一,以 '#' 为前缀。也可以使用十六种预定义颜色字符串中的一种:
black = "#000000" |
green = "#008000" |
||
silver = "#C0C0C0" |
lime = "#00FF00" |
||
gray = "#808080" |
olive = "#808000" |
||
white = "#FFFFFF" |
yellow = "#FFFF00" |
||
maroon = "#800000" |
navy = "#000080" |
||
red = "#FF0000" |
blue = "#0000FF" |
||
purple = "#800080" |
teal = "#008080" |
||
fuchsia = "#FF00FF" |
aqua = "#00FFFF" |
使用说明: 不要使用该属性,因为它是非标准的,仅在某些版本的 Microsoft Internet Explorer 中实现:
<colgroup>元素应该使用 CSS 来增加样式。要实现类似 bgcolor 属性的效果,请在相关的<td>元素上,使用 CSS 的background-color属性。
char
该属性用于指定字符来对齐列组中的内容。典型的值包括使用一个点号(.)来尝试调整数字或货币值。如果 align 未设置为 char,则该属性将被忽略,即使它仍将被作为该列组成员的 <col> 的 align 的默认值。
注意: 不要使用该属性,因为它在最新的标准中已经过时(也不支持)。要实现与
char相同的效果,在 CSS3 中,可以使用char属性的字符值作为vertical-align属性 的值 未实现。
charoff
该属性用于指示从 char 属性指定的对齐字符中偏移的字符数。
注意: 不要使用该属性,因为它在最新的标准中已经过时(也不支持)。
span
该属性包含一个正整数,表示 <colgroup> 元素跨越的连续列数。如果未设置,其默认值是 1。
注意: 该属性只应用于列组的属性,它对相关联的列和列的单元格的 CSS 样式规则都没有影响。
- 如果
<colgroup>中有一个或多个<col>元素,则span属性可以不设置。
valign
该属性指定列的每个单元格内的文本的垂直对齐方式。该属性的可能值为:
-
baseline,将文本尽可能接近单元格的底部,但将其对准在字符的基线上,而不是它们的底部。如果字符大小一致,它与bottom的效果相同; -
bottom,将文本尽可能靠近单元格底部; -
middle,将文本在单元格中居中; -
top,将文本尽可能靠近单元格的顶部。
注意: 不要使用该属性,因为它在最新的标准中已过时(也不支持):
- 不要尝试在
<colgroup>元素的选择器上设置vertical-align属性。因为<td>元素不是<colgroup>元素的后代,所以它们不会继承它的样式。- 如果表格未使用
colspan属性,则可以每列使用一个td:nth-child(an+b)CSS 选择器,其中 a 是表格的总列数, b 是该列在表中的顺序位置。只有在该选择器中,vertical-align属性才是有效的。例如td:nth-child(2) { vertical-align: middle; }中,将a设置为零,将b设置为表格中列的位置,使第二列居中对齐。- 如果表格使用了
colspan属性,则可以通过组合一些 CSS 属性选择器,如[colspan=n]来实现该效果,尽管这可能是不少的。
width
已过时 HTML5
该属性指定当前列组中每列的默认宽度。除了标准像素和百分比值之外,该属性可能采用特殊形式 0*,这意味着组中每列的宽度应该使用列内容所需的最小宽度。也可以使用相对宽度如 0.5*。
事件属性
<colgroup> 元素支持 HTML 的事件属性。
规范
| 规范 | 状态 | 备注 |
|---|---|---|
HTML Living Standard<colgroup> 的定义 |
现行的标准 | - |
HTML5<colgroup> 的定义 |
推荐 | - |
HTML 4.01 Specification<colgroup> 的定义 |
推荐 | - |
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
align |
未知 | 支持 | 不支持1 | 支持 | 未知 | 未知 |
bgcolor |
未知 | 不支持 | 不支持 | 支持 | 未知 | 未知 |
char |
未知 | 支持 | 不支持2 | 支持 | 未知 | 未知 |
charoff |
未知 | 支持 | 不支持2 | 支持 | 未知 | 未知 |
span |
1 | 支持 | 1 | 支持 | 支持 | 支持 |
valign |
未知 | 支持 | 不支持1 | 支持 | 未知 | 未知 |
width |
1 | 支持 | 1 | 支持 | 支持 | 支持 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
align |
未知 | 未知 | 支持 | 不支持1 | 支持 | 未知 | 未知 |
bgcolor |
未知 | 未知 | 不支持 | 不支持 | 支持 | 未知 | 未知 |
char |
未知 | 未知 | 支持 | 不支持2 | 支持 | 未知 | 未知 |
charoff |
未知 | 未知 | 支持 | 不支持2 | 支持 | 未知 | 未知 |
span |
支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
valign |
未知 | 未知 | 支持 | 不支持1 | 支持 | 未知 | 未知 |
width |
支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
1. 查看 bug 915
2. 查看 bug 2212