HTML <figcaption> 元素
HTML <figcaption> 元素表示与图形相关联的标题或图例,或由 <figure> 元素的其余数据描述的图例,<figure> 是其直接祖先。
使用 <figure> 元素标记文档中的一个图像。<figure> 元素带有一个标题:
<figure>
<img src="/examples/img_pulpit.jpg" alt="布道台" width="304" height="228">
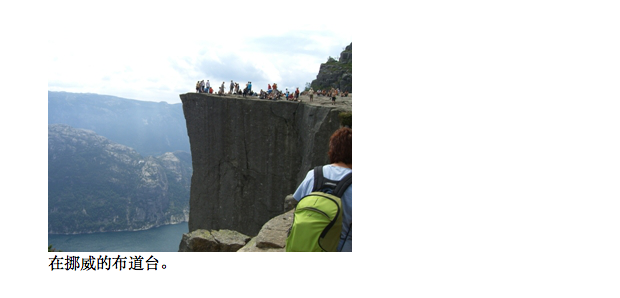
<figcaption>在挪威的布道台。</figcaption>
</figure>
特性
| 内容类别 | 无。 |
|---|---|
| 允许的内容 | 流式内容。 |
| 标签省略 | 不允许,开始标签和结束标签都不能省略。 |
| 允许的父元素 |
<figure> 元素;<figcaption> 元素必须是其第一个或最后一个子节点。 |
| 允许的 ARIA 角色 |
group,presentation
|
| DOM 接口 | HTMLElement |
属性
该元素只包含全局属性。
事件属性
<figcaption> 元素支持 HTML 的事件属性。
更多实例
有关 <figcaption> 的示例,请参阅 <figure> 页面。
规范
| 规范 | 状态 | 备注 |
|---|---|---|
HTML Living Standard<figcaption> 的定义 |
现行的标准 | - |
HTML5<figcaption> 的定义 |
推荐 | - |
HTML 4.01 与 HTML5 之间的差异
<figcaption> 元素是 HTML5 中的新元素。
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 8 | 支持 | 4 | 9 | 11 | 5.1 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 支持 | 4 | 9 | 11 | 5.1 |
相关链接
-
<figure>元素。