HTML <tbody> 元素
HTML 表格主体元素(<tbody>)包含了一组表格的行(<tr>) 元素,由它们构成表格(<table>)的主体。
<tbody> 及其兄弟元素 <thead> 和 <tfoot> 提供了有用的语义信息,可以在屏幕或打印机渲染时使用,也可以用于无障碍访问。
带有 <tbody> 元素的 HTML 表格:
<table>
<thead>
<tr>
<th>月份</th>
<th>存款</th>
</tr>
</thead>
<tbody>
<tr>
<td>一月</td>
<td>600元</td>
</tr>
<tr>
<td>二位</td>
<td>300元</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>汇总</td>
<td>900元</td>
</tr>
</tfoot>
</table>
特性
| 内容类别 | 无。 |
|---|---|
| 允许的内容 | 零到多个 <tr> 元素。 |
| 标签省略 |
<table> 元素中不是必需有 <tbody> 元素。但是,如果 <table> 已经有 <tr> 元素作为下一级的子元素,则不能出现 <tbody>。 |
| 允许的父元素 | 必需在 <table> 之中,可以在 <caption>,<colgroup>,<thead> 和 <tfoot> 后面。 |
| 允许的 ARIA 角色 | 任意 |
| DOM 接口 | HTMLTableSectionElement |
属性
该元素包含了全局属性。
过时的属性
align
该枚举属性指定如何处理每个单元格内容的水平对齐。可能的值是:
-
left,将内容对齐到单元格的左侧 -
center,将内容对齐到单元格的中间 -
right,将内容对齐到单元格的右边 -
justify,在文本内容中插入空格以便内容在单元格左右对齐 -
char,通过char和charoff定义的最小偏移量,将特定字符的文本内容对齐。
如果未设置该属性,则默认是 left 值。
注意: 不要使用该属性,因为它在最新标准中已过时(不支持)。
- 要实现与
left,center,right或justify值相同的效果,请使用 CSStext-align属性。- 在 CSS3 中,要实现与
char值相同的效果,可以使用char的值作为text-align属性未实现。
bgcolor
非标准
该属性定义了列的每个单元格的背景颜色。它是 sRGB 中定义的 6 位十六进制代码之一,以 '#' 为前缀。也可以使用十六种预定义颜色字符串中的一种:
black = "#000000" |
green = "#008000" |
||
silver = "#C0C0C0" |
lime = "#00FF00" |
||
gray = "#808080" |
olive = "#808000" |
||
white = "#FFFFFF" |
yellow = "#FFFF00" |
||
maroon = "#800000" |
navy = "#000080" |
||
red = "#FF0000" |
blue = "#0000FF" |
||
purple = "#800080" |
teal = "#008080" |
||
fuchsia = "#FF00FF" |
aqua = "#00FFFF" |
使用说明: 不要使用该属性,因为它是非标准的,只在一些版本的 Microsoft Internet Explorer 中实现了。
<tbody>元素应该使用 CSS 来设置样式。要实现与类似 bgcolor 属性的效果,可以在相关的<td>或<th>元素上设置background-color属性。
char
该属性用于指定字符来对齐单元格中的内容。典型的值包括使用一个点号(.)来尝试调整数字或货币值。如果 align 未设置为 char,则该属性将被忽略。
说明: 不要使用该属性,因为它在最新标准中已过时(不支持)。在 CSS3 中,要实现与
char相同的效果,可以使用char属性的值作为text-align属性的值。未实现
charoff
该属性用于指示从 char 属性指定的对齐字符中偏移的字符数。
说明: 不要使用该属性,因为它在最新标准中已过时(不支持)。
valign
该属性指定了表格标题的每行单元格内文本的垂直对齐方式。该属性的可能值为:
-
baseline,将文本尽可能接近单元格的底部,但将其对准在字符的基线上,而不是它们的底部。如果字符大小一致,它与bottom的效果相同; -
bottom,将文本尽可能靠近单元格底部; -
middle,将文本在单元格中居中; -
top,将文本尽可能靠近单元格的顶部。
说明: 不要使用该属性,因为它在最新标准中已过时(不支持)。改为在其上设置 CSS
vertical-align属性。
事件属性
<tbody> 元素支持 HTML 的事件属性。
使用注意
- 如果表中包含一个
<thead>块(用于标识标题行的语义化),那么紧跟其后的必须是<tbody>块。 - 如果你使用了
<tbody>,你不能使用表格行(<tr>作为<table>的直接子元素。如果使用的话,所有非页眉行和非页脚行都必须在<tbody>内。 - 在打印文档时,在多页表格的每个页面上,
<thead>和<tfoot>元素包含了可能相同或至少非常相似的信息,而<tbody>元素内容通常会因页面而异。 - 当一个表格展示在不能够显示整个表格的屏幕上下文(例如窗口)中,用户代理可能可以让用户单独滚动同一个表格中相互独立的
<thead>,<tbody>,<tfoot>和<caption>块。 - 你_可以_为每个表中使用多个
<tbody>,只要它们都是连续的。这使得您可以将大表中的行分成多个部分,如果需要,每个部分都可以单独设置格式。
更多实例
下面是一些显示使用 <tbody> 元素的实例。有关该元素的更多示例,请参阅 <table> 的实例。
一个拥有 <thead> 和 <tbody> 的学生的信息表格
<style>
table {
border: 2px solid #555;
border-collapse: collapse;
font: 16px "Lucida Grande", "Helvetica", "Arial", sans-serif;
}
th, td {
border: 1px solid #bbb;
padding: 2px 8px 0;
text-align: left;
}
thead > tr > th {
background-color: #cce;
font-size: 18px;
border-bottom: 2px solid #999;
}
</style>
<table>
<thead>
<tr>
<th>学生编号</th>
<th>姓名</th>
<th>专业</th>
</tr>
</thead>
<tbody>
<tr>
<td>3741255</td>
<td>琼斯,玛莎</td>
<td>计算机科学</td>
</tr>
<tr>
<td>3971244</td>
<td>尼姆,维克多</td>
<td>俄罗斯文学</td>
</tr>
<tr>
<td>4100332</td>
<td>彼得罗夫,亚历山德拉</td>
<td>天体物理学</td>
</tr>
</tbody>
</table>
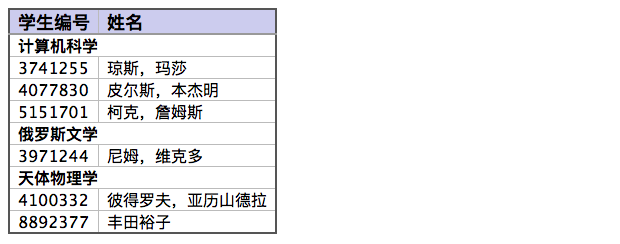
使用多个 <tbody> 对表格内容进行分组
<style>
table {
border: 2px solid #555;
border-collapse: collapse;
font: 16px "Lucida Grande", "Helvetica", "Arial", sans-serif;
}
th, td {
border: 1px solid #bbb;
padding: 2px 8px 0;
text-align: left;
}
thead > tr > th {
background-color: #cce;
font-size: 18px;
border-bottom: 2px solid #999;
}
</style>
<table>
<thead>
<tr>
<th>学生编号</th>
<th>姓名</th>
</tr>
</thead>
<tbody>
<tr>
<th colspan="2">计算机科学</th>
</tr>
<tr>
<td>3741255</td>
<td>琼斯,玛莎</td>
</tr>
<tr>
<td>4077830</td>
<td>皮尔斯,本杰明</td>
</tr>
<tr>
<td>5151701</td>
<td>柯克,詹姆斯</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="2">俄罗斯文学</th>
</tr>
<tr>
<td>3971244</td>
<td>尼姆,维克多</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="2">天体物理学</th>
</tr>
<tr>
<td>4100332</td>
<td>彼得罗夫,亚历山德拉</td>
</tr>
<tr>
<td>8892377</td>
<td>丰田裕子</td>
</tr>
</tbody>
</table>
规范
| 规范 | 状态 | 备注 |
|---|---|---|
| HTML Living Standard tbody element 的定义 |
现行的标准 | - |
| HTML5 tbody element 的定义 |
推荐 | - |
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 1 | 支持 | 1 | 支持 | 支持 | 支持 |
align |
未知 | 支持 | 不支持1 | 支持 | 未知 | 未知 |
bgcolor |
未知 | 不支持 | 不支持 | 支持 | 未知 | 未知 |
char |
未知 | 支持 | 不支持2 | 支持 | 未知 | 未知 |
charoff |
未知 | 支持 | 不支持2 | 支持 | 未知 | 未知 |
valign |
未知 | 支持 | 不支持1 | 支持 | 未知 | 未知 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
align |
未知 | 未知 | 支持 | 不支持1 | 支持 | 未知 | 未知 |
bgcolor |
未知 | 未知 | 不支持 | 不支持 | 支持 | 未知 | 未知 |
char |
未知 | 未知 | 支持 | 不支持2 | 支持 | 未知 | 未知 |
charoff |
未知 | 未知 | 支持 | 不支持2 | 支持 | 未知 | 未知 |
valign |
未知 | 未知 | 支持 | 不支持1 | 支持 | 未知 | 未知 |
1. 查看 bug 915
2. 查看 bug 2212
相关链接
- 其他表格相关的 HTML 元素:
<caption>,<col>,<colgroup>,<table>,<td>,<tfoot>,<th>,<thead>,<tr>; - 有助于设置
<tbody>元素的样式的 CSS 属性和伪类:-
:nth-child伪类,用来设置某一行的样式; -
text-align属性,用来设置所有单元格内容的对齐方式。
-