HTML <ol> 元素
HTML <ol> 元素 表示一个项目的有序列表,通常呈现为一个带编号的列表。
两个不同的有序列表实例:
<ol>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
<ol start="50">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
特性
| 内容类别 |
流式内容,同时如果 <ol> 元素的后代包含至少一个 <li> 元素,则为可触知内容。 |
|---|---|
| 允许的内容 | 零到多个 <li> 元素,它们通常包含嵌套的 <ol> 或 <ul> 元素。 |
| 标签省略 | 不允许,开始标签和结束标签都不能省略。 |
| 允许的父元素 | 任何接受流式内容的元素。 |
| 允许的 ARIA 角色 |
directory,group,listbox,menu,menubar,radiogroup,tablist,toolbar,tree,presentation
|
| DOM 接口 | HTMLOListElement |
属性
该元素包含了全局属性。
compact
已废弃 HTML4.01
该布尔属性表示列表应该显示得更正常情况更加紧凑。该属性的解析结果取决于用户代理,并且不适用于所有浏览器。
注意: 请勿使用该属性,因为它已废弃:
<ol>元素应使用 CSS 来设置样式。为了实现类似compact属性的效果,可以使用 CSS 属性的line-height,设置其值为 80% 。
reversed
该布尔属性表示列表中的项目是否以相反的顺序排列。
start
该整数属性指定了单个列表项目的起始值。虽然列表元素的排序类型可能是罗马数字,如 XXXI 或字母,但 start 的值始终表示为数字。要从字母 “C” 开始编号元素,请使用 <ol start="3">。
注意: 该属性在 HTML4 中被弃用,但在 HTML5 中重新引入。
type
指示编号类型:
-
'a'表示小写字母, -
'A'表示大写字母, -
'i'表示小写罗马数字, -
'I'表示大写罗马数字, - 还有
'1'表示数字(默认)。
类型的值将应用于整个列表,除非在单个 <li> 元素中使用不同的 type 属性。
注意: 该属性在 HTML4 中被弃用,但在 HTML5 中重新引入。 除非列表编号的值很重要(例如,在法律或技术文档中通过编号/字母来引用项目),否则应该使用 CSS
list-style-type属性。
事件属性
<ol> 元素支持所有 HTML事件属性。
使用注意
- 通常,有序列表项目会在前面显示编号,其可以是任何形式,如数字,字母或罗马数字,甚至简单的圆点。该编号的样式未在页面的 HTML 描述中定义,而是在其关联的 CSS 中使用
list-style-type属性定义。 - 使用
<ol>和<ul>元素定义的嵌套列表的深度和反复次数没有限制。 -
<ol>和<ul>都表示项目列表。它们的不同点是在<ol>元素里,顺序是有意义的。对于决定使用哪一个有一个经验法则:尝试改变列表项的顺序; 如果意义改变了,应该使用<ol>元素,否则使用<ul>就足够了。
更多实例
默认列表
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
使用罗马数字类型
<ol type="i">
<li>foo</li>
<li>bar</li>
<li>spam</li>
</ol>
使用 start 属性
<ol start="7">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
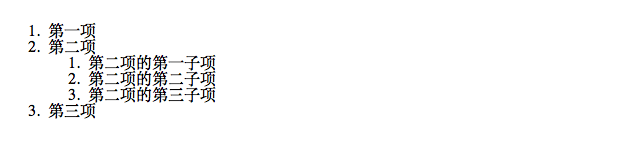
嵌套列表
<ol>
<li>第一项</li>
<li>第二项 <!-- 关闭 </li> 标签不在这里! -->
<ol>
<li>第二项的第一子项</li>
<li>第二项的第二子项</li>
<li>第二项的第三子项</li>
</ol>
</li> <!-- 关闭 </li> 标签在这里 -->
<li>第三项</li>
</ol>
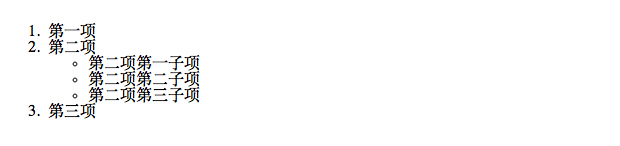
嵌套 <ol> 和 <ul>
<ol>
<li>第一项</li>
<li>第二项 <!-- 关闭 </li> 标签不在这里! -->
<ul>
<li>第二项第一子项</li>
<li>第二项第二子项</li>
<li>第二项第三子项</li>
</ul>
</li> <!-- 关闭 </li> 标签在这里 -->
<li>第三项</li>
</ol>
规范
| 规范 | 状态 | 备注 |
|---|---|---|
HTML Living Standard<ol> 的定义 |
现行的标准 | 自上次 W3C 快照以来没有变化,HTML5。 |
| HTML5 HTMLOListElement 的定义 |
推荐 | 增加了 reversed 和 start 属性;取消废弃 type
|
HTML 4.01 Specification<ol> 的定义 |
推荐 | 废弃了 compact 和 type。 |
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
compact |
支持 | 支持 | 1 | 支持 | 支持 | 支持 |
reversed |
18 | 未知 | 18 | 不支持 | 支持 | 5.2 |
start |
支持 | 支持 | 1 | 支持 | 支持 | 支持 |
type |
支持 | 支持 | 1 | 支持 | 支持 | 支持 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
compact |
支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
reversed |
支持 | 支持 | 未知 | 18 | 不支持 | 支持 | 支持 |
start |
支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
type |
支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
相关链接
- 其他列表相关的 HTML 元素:
<ul>,<li>,<menu>和已过时的<dir>; - 有助于设置
<ol>元素的样式的 CSS 属性:-
list-style属性,有助于选择显示序号的方式, - CSS counters,有助于处理复杂的嵌套列表,
-
line-height属性,有助于模拟已经废弃的compact属性, -
margin属性,有助于控制列表的缩进。
-
- HTML 教程:HTML 列表