HTML <legend> 元素
HTML <legend> 元素表示其父级 <fieldset> 的内容的标题。
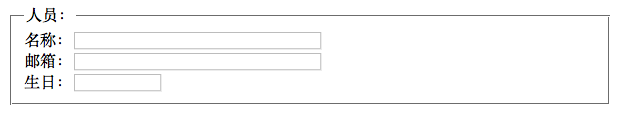
使用 <legend> 作为 <fieldset> 的标题:
<form>
<fieldset>
<legend>人员:</legend>
名称:<input type="text" size="30">
<br>邮箱:<input type="text" size="30">
<br>生日:<input type="text" size="10">
</fieldset>
</form>
特性
| 内容类别 | 无。 |
|---|---|
| 允许的内容 | 短语内容。 |
| 标签省略 | 不允许,开始标签和结束标签都不能省略。 |
| 允许的父元素 | 一个 <fieldset>,其第一个子元素是这个 <legend> 元素 |
| 允许的 ARIA 角色 | 无 |
| DOM 接口 | HTMLLegendElement |
属性
该元素包含了全局属性。
align
表示 <fieldset> 中的标题定义对齐方式。不建议使用,请使用样式代替。可选值有:
topbottomleftright
事件属性
<legend> 元素支持所有 HTML事件属性。
更多实例
有关 <legend> 的示例,请参阅 <form>。
规范
| 规范 | 状态 | 备注 |
|---|---|---|
HTML Living Standard<legend> 的定义 |
现行的标准 | 定义了 legend 元素 |
| HTML Living Standard | 现行的标准 | 建议了 fieldset 和 legend 元素的默认渲染效果 |
HTML5<legend> 的定义 |
推荐 | - |
HTML 4.01 Specification<legend> 的定义 |
推荐 | 初始定义 |
HTML 4.01 与 HTML5 之间的差异
在 HTML 4.01 中 align 属性已被废弃, HTML5 不支持该属性。不建议使用。 请使用 CSS 来设置 <legend> 元素的对齐方式。
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 1 | 不支持 | 支持 | 支持 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 支持 | 1 | 不支持 | 未知 | 支持 |