HTML <fieldset> 元素
HTML <fieldset> 元素用于对 Web 表单中的几个控件以及标签(<label>)进行分组。
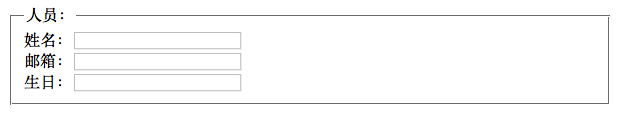
对表单中的相关元素进行分组:
<form>
<fieldset>
<legend>人员:</legend>
姓名:<input type="text"><br>
邮箱:<input type="text"><br>
生日:<input type="text">
</fieldset>
</form>
特性
| 内容类别 | 流式内容,章节根节点,可列举的,表单相关内容元素,可触知内容。 |
|---|---|
| 允许的内容 | 一个可选的 <legend> 元素,后面跟着流内容。 |
| 标签省略 | 不允许,开始标签和结束标签都不能省略。 |
| 允许的父元素 | 任何接受流式内容的元素。 |
| 允许的 ARIA 角色 |
group,presentation
|
| DOM 接口 | HTMLFieldSetElement |
注意: 与几乎任何其他元素不同,WHATWG HTML Rendering 规范建议使用
min-width:min-content` 作为<fieldset>的默认样式的一部分,许多浏览器都实现了这样的样式(或近似的样式)。
注意:
<fieldset>元素预期将建立一个新的块格式化上下文(请参阅HTML5 规范)。
属性
该元素包含了全局属性。
disabled
如果设置了该布尔属性,除了第一个可选 <legend> 元素的后代以外,其后代的表单控件都被禁用,即不可编辑。他们不会接收到任何浏览事件,如鼠标点击或与焦点有关的事件。浏览器通常会显示灰色的控件。
form
表示所属的表单。该属性的值与 <form> 元素的 id 属性值相关。其默认值是离其最近的父代 <form> 元素的 id。
name
与该表单组关联的名称。
分组的名称(label),由该分组子元素中的第一个
<legend>元素给出。
事件属性
<fieldset> 元素支持 HTML 的事件属性。
更多实例
实例 1:具有 fieldset,legend 和 label 的表单
<form action="test.php" method="post">
<fieldset>
<legend>标题</legend>
<input type="radio" id="radio">
<label for="radio">点我!</label>
</fieldset>
</form>
实例 2:通过 fieldset 的 radioboxes 和 textboxes 模拟一个可编辑的 <select>
以下实例是纯 HTML 和 CSS。没有 JavaScript 代码。
警告:屏幕阅读器和辅助设备将不会正确解释以下格式; 如果使用正确的元素,该示例将是无效的 HTML。
通过 fieldset 的 radioboxes 和 textboxes 模拟一个可编辑的 <select>:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Editable [pseudo]select</title>
<style type="text/css">
/* Generic form fields */
fieldset.elist, input[type="text"], textarea, select, option, fieldset.elist ul, fieldset.elist > legend, fieldset.elist input[type="text"], fieldset.elist > legend:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
input[type="text"] {
padding: 0 20px;
}
textarea {
width: 500px;
height: 200px;
padding: 20px;
}
textarea, input[type="text"], fieldset.elist ul, select, fieldset.elist > legend {
border: 2px #cccccc solid;
border-radius: 10px;
}
input[type="text"], fieldset.elist, select, fieldset.elist > legend {
height: 32px;
font-family: Tahoma;
font-size: 14px;
}
input[type="text"]:hover, textarea:hover, select:hover, fieldset.elist:hover > legend {
background-color: #ddddff;
}
select {
padding: 4px 20px;
}
option {
height: 30px;
padding: 5px 4px;
}
option:not(:checked), textarea:focus {
background-color: #ffcccc;
}
fieldset.elist > legend:after, fieldset.elist label {
height: 28px;
}
input[type="text"], fieldset.elist {
width: 316px;
}
input[type="text"]:focus {
background: #ffcccc url("data:image/gif;base64,R0lGODlhEAAQANU5APnoxuvr6+uxPdvb2+rq6ri4uO7qxunp6dPT06SHV+/rx8vLy+nezLO0sbe3t9Ksas+qaaCEV8rKyp2dnf39/QAAAK6ursifZHFxcc/Qzu3mxYyMjExCJnV1dc6maO7u7o+Pj2tXNoaGhtfDpKCDVu3lxM+tcaKEV9bW1qOFVWNjY8KrisTExNra2nBbObGxsby8vO/mu7Kyso9ZAuzs7MSgAIiKhf///8zMzP///wAAAAAAAAAAAAAAAAAAAAAAACH5BAEAADkALAAAAAAQABAAAAaXwJxwSCwOYzWkMpkkZmoAqDQaJdpqAqw2m53NRjlboAarFczomcE0C99o8DgNMVM8Tm3bbYDr9x11DwkzDG5yc2oQJIRCenx/MxoeETM2Q3pxATMlF4MYlo17OAsdLispMyAioIY0BzMcITMTKBasjgssFTMqGxItMjYUoTQBBAQHxgE0wZcfMtDRMi/QrA022NnaNg1CQQA7") no-repeat 2px center !important;
}
input[type="text"]:focus, textarea:focus, select:focus, fieldset.elist > legend {
border: 2px #ccaaaa solid;
}
fieldset {
border: 2px #af3333 solid;
border-radius: 10px;
}
/* Editable [pseudo]select (i.e. fieldsets with [class=elist]) */
fieldset.elist {
display: inline-block;
position: relative;
vertical-align: middle;
overflow: visible;
padding: 0;
margin: 0;
border: none;
}
fieldset.elist ul {
position: absolute;
width: 100%;
max-height: 320px;
padding: 0;
margin: 0;
overflow: hidden;
background-color: transparent;
}
fieldset.elist:hover ul {
background-color: #ffffff;
border: 2px #af3333 solid;
left: 2px;
overflow: auto;
}
fieldset.elist ul > li {
list-style-type: none;
background-color: transparent;
}
fieldset.elist label {
display: none;
width: 100%;
}
fieldset.elist input[type="text"] {
width: 100%;
height: 30px;
line-height: 30px;
border: none;
background-color: transparent;
border-radius: 0;
}
fieldset.elist > legend {
display: block;
margin: 0;
padding: 0 0 0 5px;
position: absolute;
width: 100%;
cursor: default;
background-color: #ccffcc;
line-height: 30px;
font-style: italic;
}
fieldset.elist:hover > legend {
position: relative;
overflow: hidden;
}
fieldset.elist > legend:after {
width: 20px;
content: "\2335";
float: right;
text-align: center;
border-left: 2px #cccccc solid;
font-style: normal;
cursor: default;
}
fieldset.elist:hover > legend:after {
background-color: #99ff99;
}
fieldset.elist ul input[type="radio"] {
display: none;
}
fieldset.elist input[type="radio"]:checked ~ label {
display: block;
width: 292px;
background-color: #ffffff;
}
fieldset.elist:hover input[type="radio"]:checked ~ label {
width: 100%;
}
fieldset.elist:hover label {
display: block;
height: 100%;
}
fieldset.elist label:hover {
background-color: #3333ff !important;
}
fieldset.elist:hover input[type="radio"]:checked ~ label {
background-color: #aaaaaa;
}
</style>
</head>
<body>
<form name="tshirt" method="get" action="test.php">
<fieldset>
<legend>Order a T-Shirt</legend>
<p>Write your name (simple textbox): <input type="text" name="myname" /></p>
<p>Choose your size (simple select):
<select name="size">
<option value="s">Small</option>
<option value="m">Medium</option>
<option value="l">Large</option>
<option value="xl">Extra Large</option>
</select></p>
<div>What address do you want to use? (editabile pseudoselect)
<fieldset class="elist">
<legend>Address…</legend>
<ul>
<li><input type="radio" name="address-chosen" value="1" id="address-switch_1" checked /><label for="address-switch_1"><input type="text" name="address-item_1" value="19 Quaker Ridge Rd. Bethel CT 06801" /></label></li>
<li><input type="radio" name="address-chosen" value="2" id="address-switch_2" /><label for="address-switch_2"><input type="text" name="address-item_2" value="1000 Coney Island Ave. Brooklyn NY 11230" /></label></li>
<li><input type="radio" name="address-chosen" value="3" id="address-switch_3" /><label for="address-switch_3"><input type="text" name="address-item_3" value="2962 Dunedin Cv. Germantown TN 38138" /></label></li>
<li><input type="radio" name="address-chosen" value="4" id="address-switch_4" /><label for="address-switch_4"><input type="text" name="address-item_4" value="915 E 7th St. Apt 6L. Brooklyn NY 11230" /></label></li>
</ul>
</fieldset>
</div>
<p>Write a comment:<br />
<textarea name="comment"></textarea></p>
<p><input type="reset" value="Reset" /> <input type="submit" value="Send!" /></p>
</fieldset>
</form>
</body>
</html>
规范
| 规范 | 状态 | 备注 |
|---|---|---|
HTML Living Standard<fieldset> 的定义 |
现行的标准 | 定义 fieldset元素 |
| HTML Living Standard | 现行的标准 | 建议 fieldset 和 legend 元素的默认渲染 |
HTML5<fieldset> 的定义 |
推荐 | - |
HTML 4.01 Specification<fieldset> 的定义 |
推荐 | 初始定义 |
HTML 4.01 与 HTML5 之间的差异
HTML5 中新增了一些 <fieldset> 的新属性:disabled、form、name,HTML 4.01 中不支持这些属性。
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
disabled |
支持 | 支持 | 支持 | 支持1 | 12 | 6 |
form |
支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
name |
支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
disabled |
4.4 | 支持 | 支持 | 未知 | 未知 | 未知 | 6 |
form |
支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
name |
支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
1. 在 IE11 中,不是所有禁用的 fieldset 的后代的表单控件中被正确禁用;查看 IE bug 817488: input[type="file"] 在禁用的 fieldset 中不会禁用 和 IE bug 962368: 在 fieldset[disabled] 仍然能编辑 input[type="text"]
Bugs
-
Mozilla bug 504622 - Fieldset 从不缩小到其
min-intrinsic之下 -
WebKit bug 123507 - 在 fieldset 上设置
min-width:-webkit-min-content - StackOverflow 讨论上述 bugs 的解决方法