HTML <wbr> 元素
HTML <wbr> 元素表示一个单词换行时机 - 文本中的一个位置,浏览器可以选择换行,即使其换行规则可能不会在这里执行。
一段带有 Word Break Opportunity 的文本:
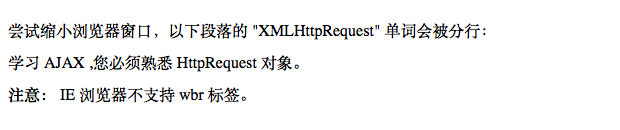
<p>尝试缩小浏览器窗口,以下段落的 "XMLHttpRequest" 单词会被分行:</p>
<p>学习 AJAX ,您必须熟悉 <wbr>Http<wbr>Request 对象。</p>
<p><b>注意:</b> IE 浏览器不支持 wbr 标签。</p>
特性
| 内容类别 | 流式内容,短语内容。 |
|---|---|
| 允许的内容 | 空 |
| 标签省略 | 它是一个空元素;它必须有开始标签,但不能有结束标签。 |
| 允许的父元素 | 任何接受短语内容的元素。 |
| 允许的 ARIA 角色 | 任意 |
| DOM 接口 | HTMLElement |
属性
该元素只包含全局属性。
事件属性
<wbr> 元素支持 HTML 的事件属性。
注意
在 UTF-8 编码页面上,U+200B ZERO-WIDTH SPACE(零宽空格) 代码点。特别地,它的行为就像一个 Unicode bidi BN 代码点,这意味着它对双向排序没有影响:当不拆成的两行时,<div dir=rtl>123,<wbr>456</div> 显示为 123,456 而不是 456,123。 显示,当两行不分,123,456 和不是 456,123。
出于同样的原因, <wbr> 元素不会在换行的地方引入连字符。要使一个连字符只出现在一行的末尾,请改用软连字符字符实体(­)。
该元素首先在 Internet Explorer 5.5 中实现,并在 HTML5 中正式定义。
实例
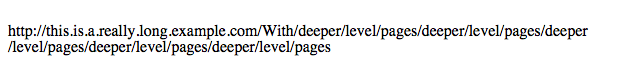
雅虎样式指南 推荐在标点之前为 URL 换行,以便避免将标点符号留在行尾,这会让读者可能会误认为是 URL 的结尾。
<p>http://this<wbr>.is<wbr>.a<wbr>.really<wbr>.long<wbr>.example<wbr>.com/With<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages</p>
规范
| 规范 | 状态 | 备注 |
|---|---|---|
HTML Living Standard<wbr> 的定义 |
现行的标准 | - |
HTML5<wbr> 的定义 |
推荐 | - |
HTML 4.01 与 HTML5 之间的差异
<wbr> 元素是 HTML5 中的新元素。
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 1 | 支持 | 1 | 5.5 — 7 | 11.7 | 4 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 支持 | 1 | 未知 | 未知 | 未知 |