HTML <hgroup> 元素
这是一个实验中的功能
此功能某些浏览器尚在开发中,请参考浏览器兼容性表格以得到在不同浏览器中适合使用的前缀。由于该功能对应的标准文档可能被重新修订,所以在未来版本的浏览器中该功能的语法和行为可能随之改变。
HTML <hgroup> 元素表示一个文档的章节的一个多级标题。它对<h1> - <h6>元素进行分组。
使用 <hgroup> 对标题进行分组:
<hgroup>
<h1>欢迎来到 WWF(世界自然基金会)</h1>
<h2>締造生生不息的地球</h2>
</hgroup>
<p>剩下的内容...</p>
特性
| 内容类别 | 流式内容,标题内容,可触知内容。 |
|---|---|
| 允许的内容 | 一个或多个 <h1>,<h2>,<h3>,<h4>,<h5>,<h6> 元素。 |
| 标签省略 | 不允许,开始标签和结束标签都不能省略。 |
| 允许的父元素 | 任何接受流式内容的元素。 |
| 允许的 ARIA 角色 |
tab,presentation
|
| DOM 接口 | HTMLElement |
属性
该元素只包含全局属性。
事件属性
<hgroup> 元素支持 HTML 的事件属性。
使用注意
<hgroup>元素已经从 HTML5(W3C)规范中删除,但它仍然在 HTML 的 WHATWG 版本中。它在大多数浏览器中都有部分实现,所以不太可能会消失。然而,鉴于<hgroup>元素的一个关键目的是影响 HTML 规范中定义的轮廓算法的标题显示方式,但 HTML 轮廓算法在任何浏览器中都未实现,所以<hgroup>的语义在实践中只是理论的。因此,HTML5(W3C)规范提供了关于如何标记副标题,小标题,替代标题和标语,而不使用<hgroup>的建议。
<hgroup> 元素允许将文档部分的主标题与任何辅助标题(例如副标题或替代标题)分组,以形成多级标题。
换句话说,<hgroup> 元素可以防止任何其次要的 <h1> - <h6> 子元素在大纲中创建自己的独立章节(如果 <h1> - <h6> 不是 <hgroup> 的子元素的话)。
因此,在 HTML 规范中定义的 HTML 轮廓算法生成的抽象概要中,<hgroup> 整体形成单个逻辑标题,<hgroup> 中的整个 <h1> - <h6> 子集将进入大纲作为一个多级的单位,由此构成抽象大纲中的单一逻辑标题。
为了产生任何(非抽象的)渲染的大纲的视图,必须在渲染工具的设计中做出选择,以便如何呈现 <hgroup> 标题,来传达它们的多级性质。在渲染的大纲中有多重方式显示 <hgroup>;例如:
- 可以在渲染的大纲中显示
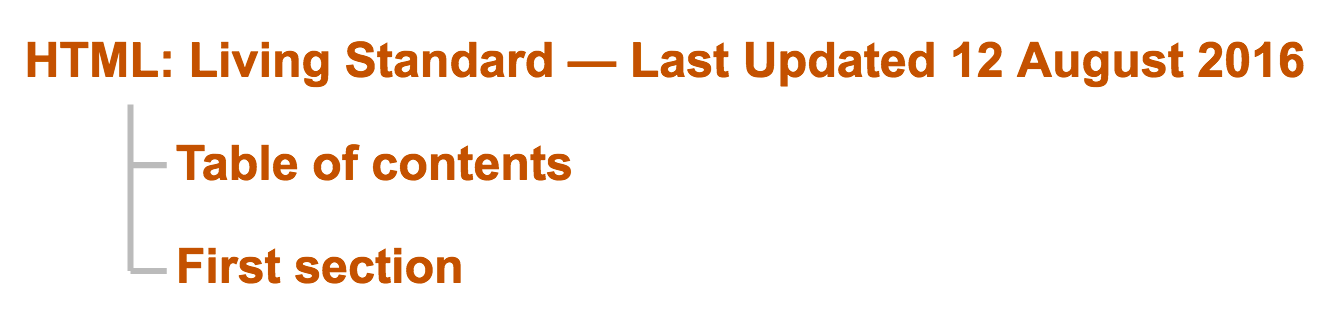
<hgroup>,在主标题后面,以冒号字符和空格(“:”)隔开第一个辅助标题,并使用相同或类似的标点符号,隔开其他的辅助标题(如下图1)。 - 可以在渲染的大纲中显示
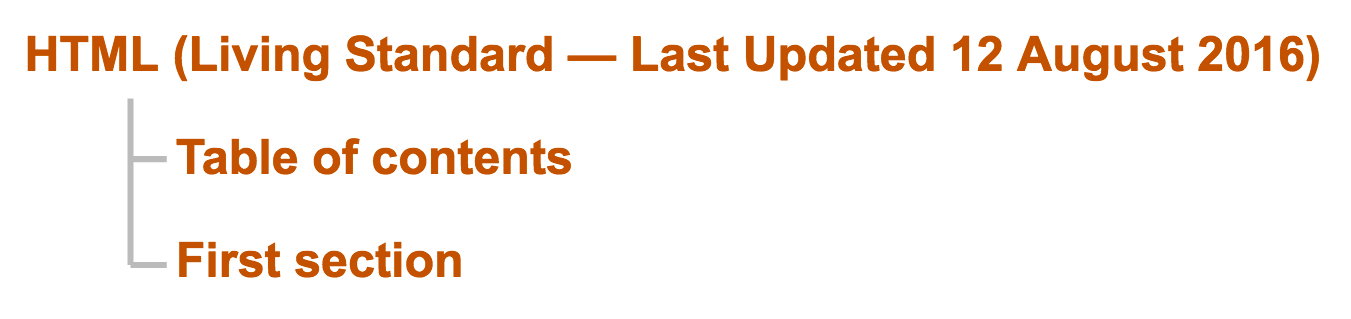
<hgroup>,主标题后面跟着被括号包含起来的辅助标题(如下图2)
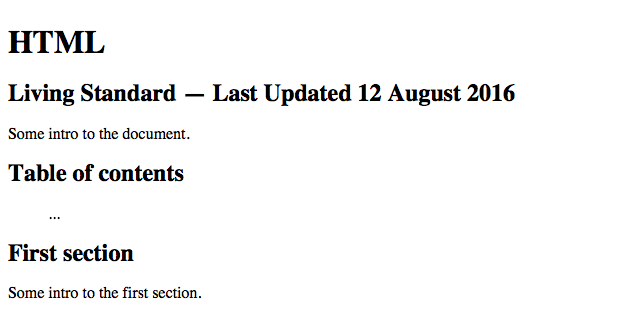
看以下的 HTML 文档的结构:
<!DOCTYPE html>
<title>HTML Standard</title>
<body>
<hgroup id="document-title">
<h1>HTML</h1>
<h2>Living Standard — Last Updated 12 August 2016</h2>
</hgroup>
<p>Some intro to the document.</p>
<h2>Table of contents</h2>
<ol id=toc>...</ol>
<h2>First section</h2>
<p>Some intro to the first section.</p>
</body>
该文档的渲染大纲可能如下所示:

图1
也就是说,渲染的大纲可能会显示主标题 HTML,后面跟一个冒号和空格,其次是辅助标题Living Standard — Last Updated 12 August 2016。
或者,该文档的渲染大纲可能会如下所示:

图2
也就是说,渲染的大纲可能会显示主要标题 HTML,后跟辅助标题显示在括号中:(Living Standard — Last Updated 12 August 2016)。
更多实例
使用 <hgroup> 合并 <h1> 和 <h2> 标题
<hgroup id="document-title">
<h1>HTML</h1>
<h2>现行的标准 — 最后更新于 2016 年 8 月 12 日</h2>
</hgroup>
| 规范 | 状态 | 备注 |
|---|---|---|
HTML Living Standard<hgroup> 的定义 |
现行的标准 | - |
HTML 4.01 与 HTML5 之间的差异
<hgroup> 元素是 HTML5 中的新元素。
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 5 | 支持 | 4 | 9 | 11.1 | 4.1 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 2.2 | 支持 | 支持 | 4 | 9 | 11 | 4.2 |