HTML <h1> - <h6> 元素
HTML <h1> - <h6>元素表示六个级别的段标题。 <h1> 是最高级别,<h6> 是最低级别。
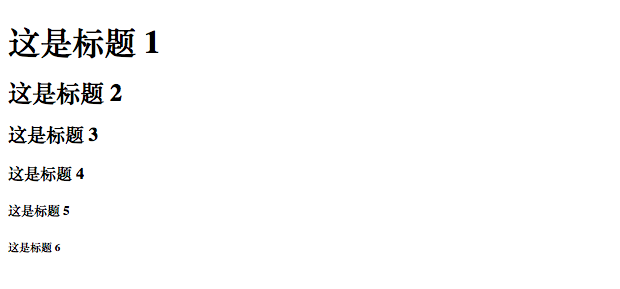
六个不同的 HTML 标题:
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
特性
| 内容类别 | 流式内容,标题内容,可触知内容。 |
|---|---|
| 允许的内容 | 短语内容. |
| 标签省略 | 不允许,开始标签和结束标签都不能省略。 |
| 允许的父元素 | 任何接受流式内容的元素;不要把它作为 <hgroup> 元素的子元素, 这种做法已经被废弃了。 |
| 允许的 ARIA 角色 |
tab,presentation
|
| DOM 接口 | HTMLHeadingElement |
属性
该元素包含了全局属性。
align 属性已过时;请不要使用它。
规定标题中文本的排列。可选值有:
leftcenterrightjustify
事件属性
<h1> - <h6> 元素支持 HTML 的事件属性。
使用注意
-
标题信息可以由用户代理使用,例如,自动为文档构建目录。
-
避免跳过标题级别:始终从
<h1>开始,接下来使用<h2>等等。 -
使用
<section>元素时,您应该考虑避免在页面上多次使用<h1>;按惯例和可访问性,<h1>用于页面显示的标题,其他标题从<h2>开始使用。使用章节时,每个章节只能用一个<h1>。有关详细信息,请参阅 “使用 HTML 的章节和纲要” 中的定义章节部分。
更多实例
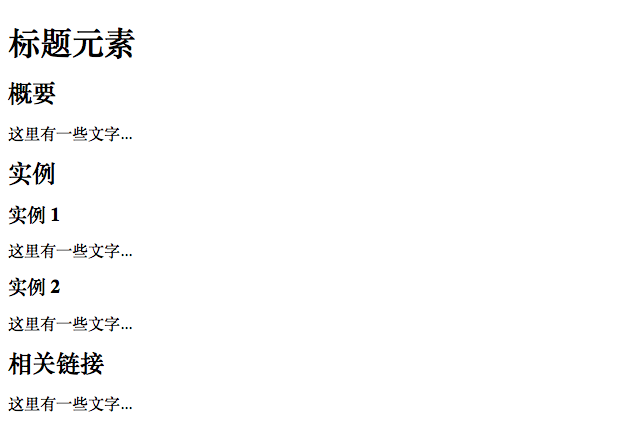
下面的代码显示了几个包含一些内容的标题。
<h1>标题元素</h1>
<h2>概要</h2>
<p>这里有一些文字...</p>
<h2>实例</h2>
<h3>实例 1</h3>
<p>这里有一些文字...</p>
<h3>实例 2</h3>
<p>这里有一些文字...</p>
<h2>相关链接</h2>
<p>这里有一些文字...</p>
规范
| 规范 | 状态 | 备注 |
|---|---|---|
HTML Living Standard<h1>,<h2>,<h3>,<h4>,<h5> 和 <h6> 的定义 |
现行的标准 | - |
HTML5<h1>,<h2>,<h3>,<h4>,<h5> 和 <h6> 的定义 |
推荐 | - |
HTML 4.01 Specification<h1>,<h2>,<h3>,<h4>,<h5> 和 <h6> 的定义 |
推荐 | - |
HTML 4.01 与 HTML5 之间的差异
在 HTML 4.01 中,<h1> - <h6> 的 "align" 属性已被废弃。在 HTML5 中,<h1> - <h6> 元素的 "align" 属性不被支持。请使用 CSS 来排列元素。
桌面浏览器兼容性
| 特性 | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |
移动浏览器兼容性
| 特性 | Android | Chrome for Android | Edge mobile | Firefox for Android | IE mobile | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|---|
| 基础支持 | 支持 | 支持 | 支持 | 1 | 支持 | 支持 | 支持 |